2018年の5月からプログラミングの勉強を始めています。
TECH○○〇〇〇とかtech○〇○○とかのスクールはわたしにとっては目ん玉が飛び出るくらいの費用が掛かるので、なんとか独学である程度のところまでは到達したいと、今せっせと本を読んでいるわけです。
で、今回読んだのがこの『スラスラわかるHTMLとCSSのきほん』。
結論からいうと、
タイトルに偽りなしでしたよ。
この本をすすめてくれたのはホーリーさんという人
この本を知ったのはこちらの方のブログのおかげです。
「プログラミングを独学して1年。今日までの勉強方法を書いてみる」
~ホーリーさんのプログラミング日記より
この記事、独学でプログラミングを始めようと思っている人にとって非常にためになりますのでぜひ最初から最後まで読んでみることをおすすめします。
この記事に影響されたわたしはまず最初にこの本を読みました。
関連記事:「ホーリーさんがすすめる『いきなりはじめるPHP』はホントにめちゃめちゃよかった」
これは本当にいい本でした。とにかく読みやすい。とにかく親切。
おかげでそれまでは何のことかまったく分からなかったPHPの姿がおぼろげながら見えてきたように感じました。
で、この記事が薦めてくれるそのままに次は『スラスラわかるHTMLとCSSのきほん』に突入したわけです。
これまたすごくよかった。本当にスラスラわかりました。
『スラスラわかるHTMLとCSSのきほん』いいところ
ひと言で言うと親切。初心者にとことん親切です。
実は以前、今回と同じようにHTMLを勉強しようと同じくらいの厚さの本を買ったことがあります。
先の写真の中で『スラスラわかるHTMLとCSSのきほん』の下に重ねてありますw

その本の名誉もありますので表紙は映しませんが、しかしこの本は分かりにくかった・・・
作業をWindowsとMacに分けて説明してあるのはいいんですが、でもテキストエディタはパソコンに標準で入っているメモ帳を使うんですよね。目がチカチカして死にそうになりました。
基本的なことが分からないまま早々にソースを書いていくことになり、でも途中の一つ一つのちょっとした作業のやり方が分からず、前に進めず、結局ほとんど何もできないままあきらめることに。
それからするとこの本の親切さといったらまさに天と地ほどの違いがあります。分かりやすさのレベルが半端ない。手取り足取りという感じで丁寧に丁寧に教えてくれます。
HTMLの基礎、制作前の準備が充実している
この本は「初心者というものがどういうものか」がよく分かっています。
わたしなどは今こうしてワードプレスでブログを書いてはいるものの、これがどういう仕組みで何がどのように作用して表示されているのかということは何も分かりませんでした。
だから実際にHTMLの記述を行う前にもっと基本的なことを知っておく必要がある。
それをこの本はきっちりと教えてくれます。
chapter01 Webサイト制作を始める前に
chapter02 HTMLの基礎
この2章を使ってまずはWebサイトの構成からHTMLの書式といったことまでやさしく説明してくれます。難解な専門用語は出てきません。
Webサイトを公開するまでの流れも書かれているので、実際に作る時どういう手順でとりかかればいいかということもイメージしやすくなります。おかげで今までぼんやりとしていたものがだんだんと分かってくるようになりました。
細かい作業の説明の省略がない
前回の本で困ったのは作業の具体的な方法が分からなくなるということでした。
これくらいならわざわざ説明するまでもないだろうと判断して省略したのだと思いますが、実は初心者にとってはそういうとこに分からないポイントがあることが多いんです。
・・・から始めないといけないのが初心者なんです。自分のことですけどね。
この本のすごいのは、まずパソコン画面のどこをクリックして次に度の画面を開いて、そこで何をするかまで、毎回(毎回ですよ?)一から順を追って説明してくれているのです。
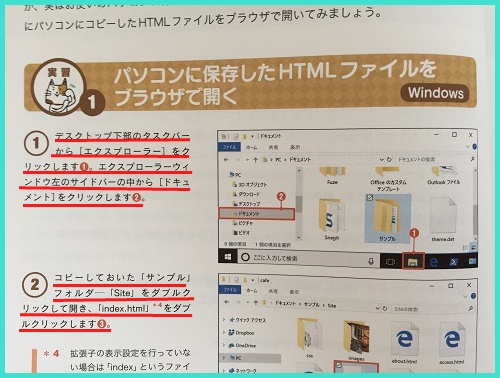
たとえばこれ。

※写真は本書より(以下同じ)
HTMLファイルの開き方です。
- デスクトップ下部のタスクバーから「エクスプローラー」をクリックします①。エクスプローラーウインドウ左のサイドバーの中から「ドキュメント」をクリックします②。
- コピーしておいた「サンプル」フォルダ—「Site」をダブルクリックして開き、「index.html」をダブルクリックします③。(以下、略)
ふつうの本なら「ファイルを開く」のひと言で終わっても不思議ではありませんよね。
でもこの本はファイルを開くためにどこでどのような作業をすればいいかということまで順を追って解説してくれるのです。
常に省略がない。
これってすごいことです。だって相当面倒くさいはずですから、ここまで書くの。
でも書いてくれているんです。
だから途中で路頭に迷うことがありません。初心者でも安心して進んでいけます。
作業の目的、実際の記述、何を行ったかの解説が明確
毎回引き合いに出して悪いですが、前回読んだ本は「こう表示させるためにこう記述する」というところで終わっていて、それがどのような意味を持っているのか、なぜそうするのか、ということが分かりにくかった。
その点、この本は一つ一つの作業の意味を確認しながら進めていくことができます。
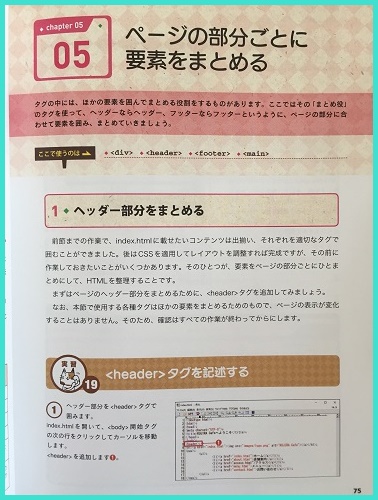
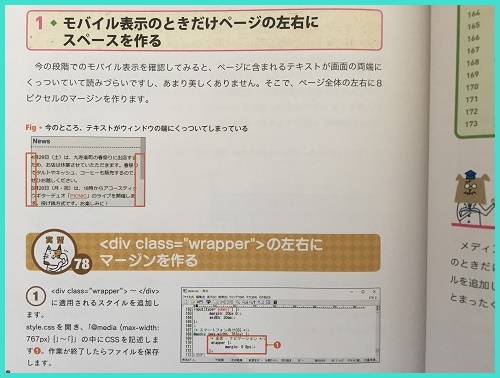
たとえばこれ。「ページの部分ごとに要素をまとめる」

1.ヘッダー部分をまとめる
2.キービジュアルをまとめる
3.・・・以下、略
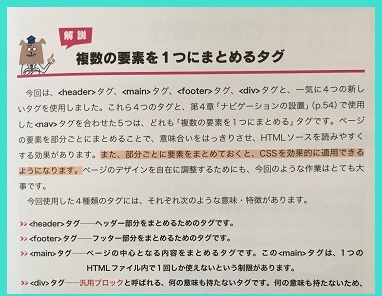
それぞれの作業内容に分かれていてその一つ一つで
- 作業の目的
- 記述をするための手順
- 記述内容
が丁寧に書かれ、すべての作業が終わった段階で、今の作業は何のために何をしたのか?ということがきちんと解説されます。

だから、ただソースを書くだけでなく、自分が行った作業がどういう意味を持つのかを知った上で進めていけるのです。
これ、理解できてる感じがしてとてもいいです。
『スラスラわかるHTMLとCSSのきほん』?だったところ
?だったというのは「書いてあることが分からない」ということではなく、「書いてある通りにやったつもりなのにうまく作動しなかった」ということです。
あるいは自分のやり方が悪かったのかもしれませんが。
最初からずっと一度もつまずくことなく進んできたのに、一ヶ所だけうまくいかなかったところがありました。
それが第11章『モバイル端末に対応する』の作業です。
実はこの本、2018年の4月に改訂されたばかりで、その一番の目玉がこのモバイル端末への対応だったのです。レスポンシブデザインというやつですね。

ここの作業で画像の伸縮まではうまくいったのですが、その次の「メディアクエリを使用する」から先が機能せず。
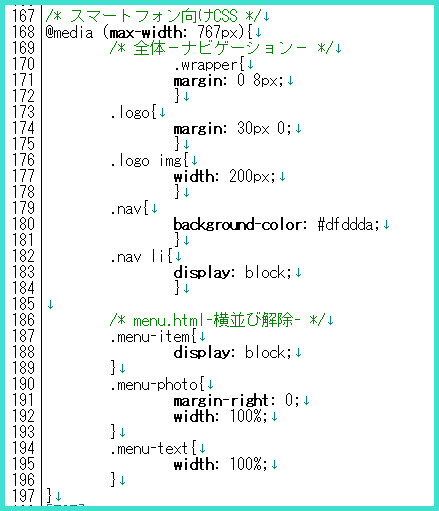
行ったのはこの作業です。

CSSに @media (max-width: 767px){} を記述
{}内に .wrapper{ margin: 0 8px;} を記述
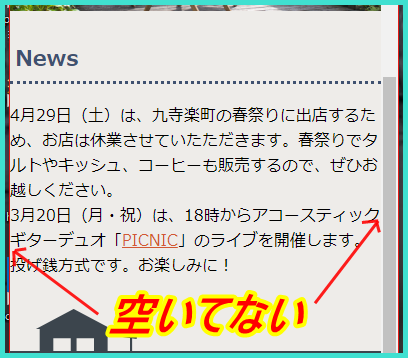
これでページの左右にマージンが空くはずなんですが・・・

なぜかマージンができないんですよね~
以下、本に書いてある通りにこのように記述しました。

が、シングルカラムにもならず・・・

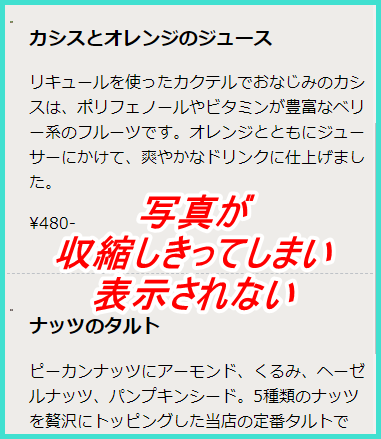
画像はブラウザの大きさに合わせて収縮するものの、画面を小さくしていくと最後は画像が消えてしまうんです。シングルカラムにならずに。
どうもメディアクエリ以降の作業がうまくいかないようです。
どこか間違っているのかな~?
基本の基本から学びたい人におすすめ
というわけで1箇所だけうまくいかないところがありましたが、それ以外はまったく問題なし。
超のつく初心者のわたしにはかゆいところに手が届く、すごく役に立ってくれる本でした。
が、逆に言うと、HTMLのことが多少なりとも分かっている人にとっては物足りないというか、親切すぎる?くらいかもしれません。
なのでこの本をおすすめしたいのは
そういう人にはマジでおすすめです。絶対に挫折しません。なんたってこのわたしが最後までできたのですから。
HTMLの入門の本でどれにしようか悩んでいる初心者の方はぜひ読んでみてください。
ちなみに次はこれに行きます。さすがに難しくなりそうなのでちょっと不安・・・




コメント