CSSでタグのスタイルの指定をすると基本どのページも同じスタイルになりますよね。
でも、同じタグでもページによってスタイルを変えたいということがあると思います。
簡単そうなはずなのに意外に苦労してしまったので、備忘録もかねてその方法をご紹介します。
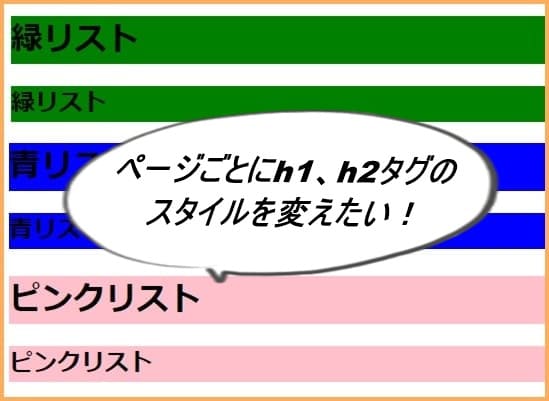
h1タグ、h2タグのスタイルをページごとに変えたい
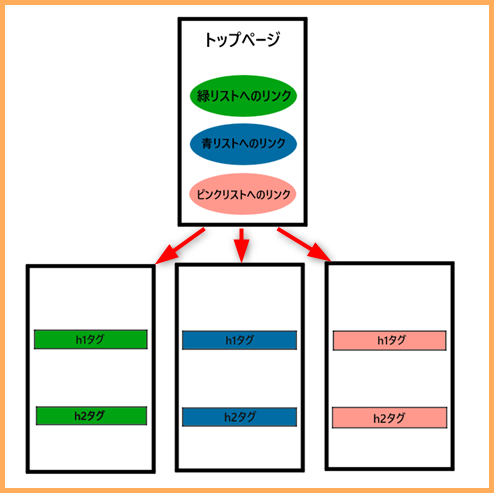
ちなみにこのときわたしが作っていたのはこのようなファイルです。

トップページから3つのファイルへのリンクがあるもの。
リンク先のそれぞれページでトップページのボタンの色にあわせたh1,h2タグを表示したいと考えました。
緑リストへ行ったときは緑のh1,h2タグ、青リストへ行ったときは青のタグ、そしてピンクリストへ行ったときはピンクというように。
リンク先のHTMLの記述
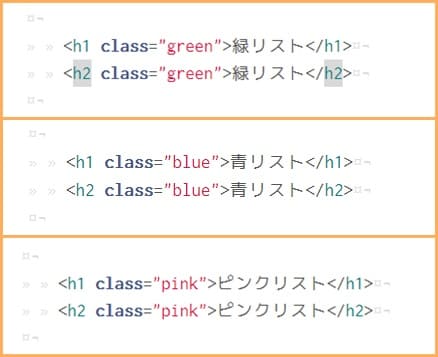
リンク先の元の記述はこんな感じです(実際より簡素化してます)。

これをこのように変更します。

h1タグとh2タグに(その他があれば同様に)クラス名を記述するだけです。
<h1 class=”green”>緑リスト</h1>
<h2 class=”green”>緑リスト</h2>
ここでは便宜的にクラス名を色にしていますが、ページのタイトルでもなんでもかまいません。
CSSの記述
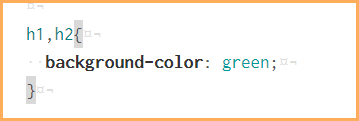
CSSはいつもならこんなふうに指定しますよね。

でも当たり前ですが、これではどのページも緑になってしまいます。なのでこれは消してしまいましょう。
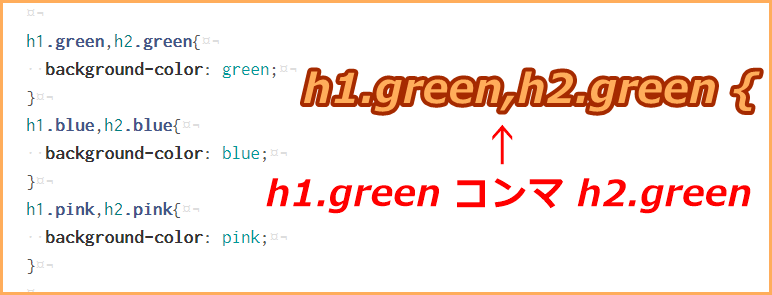
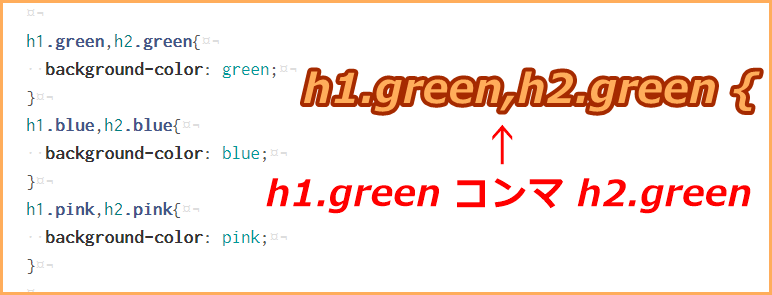
で、こう書きます。

「h1、クラス名 コンマ h2、クラス名」ですね。
クラス名を2回続けて書くので本当はもっといい書き方がある感バリバリですが、でも一番わかりやすいかなと。
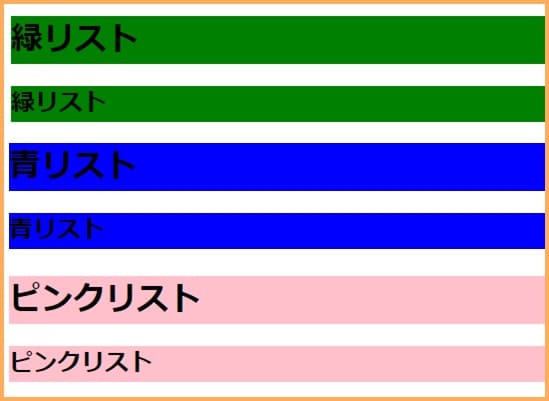
もちろんちゃんと表示されました。

これだけです。こうして見ると拍子抜けするくらい簡単ですね。
でもここにいたるまではなかなかうまく表示させられませんでした。
タグ名とクラス名を続けて書くとき
というのも2つのタグやクラスを続けて書くときのCSSの書き方がよく分からなかったからなんですよね。
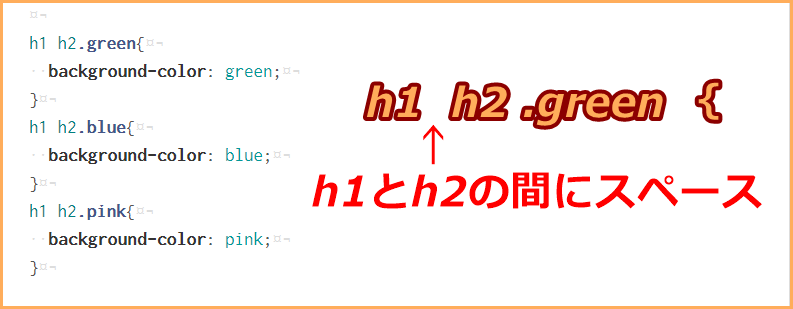
最初はこんなふうに書きました。

自分としては
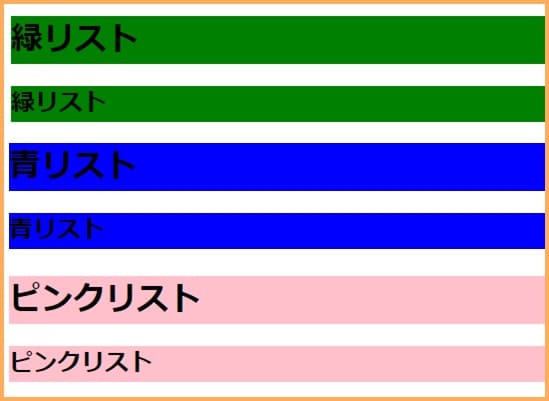
h1タグとh2タグのそれぞれのクラスというつもりでしたが、ブラウザで見てみると…

なんとまったく反映されず。
これはh1とh2の間にスペースをあけたのが間違いなのでしょう。たしかスペースは「最初の要素の中の要素」というような意味のはずなので、サーバーが「何、、、h1の中のh2、、、???」
理解不能!!
という返事をしてきたものと思われます。
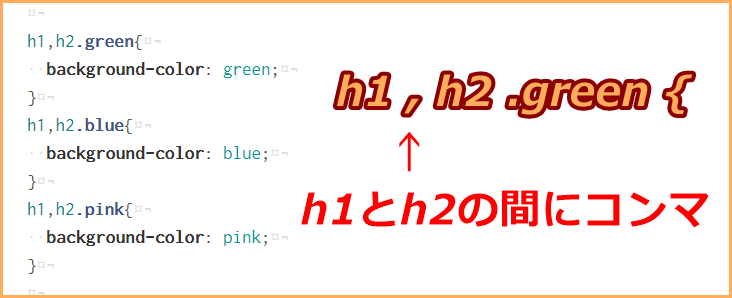
で、次に書いたのがこう。

スペースがダメだったので次は間にコンマを入れてみました。
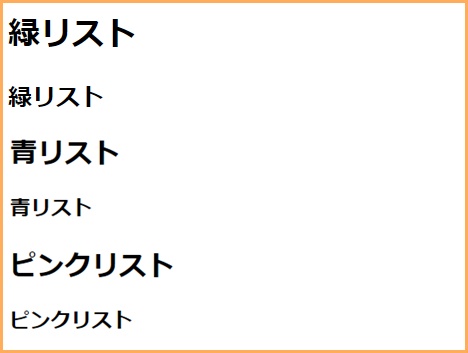
これなら「h1とh2のそれぞれのクラス」という意味になるかと思って。でもブラウザの表示は…

なぜかとっても中途半端な表示。
h2タグはちゃんと表示されているのにh1はすべてピンク。
これはヘンなコンマの打ち方をしたのが原因でしょう。
それがもとで「h1タグ」と「h2のクラス」というふうに分けられてしまい、「CSSは後に書いたほうが優先される」の法則どおり、h1は最後のピンクが優先されたためすべてがピンクに、h2はちゃんとクラスが反映されてそれぞれが指定の色で表示されたものと思われます。
というわけで、結局は先の書き方に落ち着いたわけです。

ちょっとまどろこしいですけどね。
これ以外にも「class」の代わりに「id」を書く方法もありました。
ありましたが、同じidは1つのページ内に1つしか使ってはいけないそうなので、何度も出てくるh2タグやh3タグには向かないのかなと。
その点クラスなら何度でも書けますもんね。1つのクラスに複数のクラス名をつけることもできますからやっぱり便利なのです。クラス万歳!
というわけで以上です。





コメント