- プログラミングってどんなことができるの?
- プログラミングで何か簡単にできることないかな?
- できれば少しの時間でできることをやってみたいんだけど
プログラミングに興味はあるものの、まだ実際に始めているわけではないという人も多いでしょう。
そんな人のために、誰でも簡単にできて、それでいてコードを書いた結果を手軽に実感できる方法をお伝えします。
それは、好きな写真に文字を表示するというもの。
別に好きな写真でなくてもいいのですが、でもそのほうがやっていて楽しいですよね?
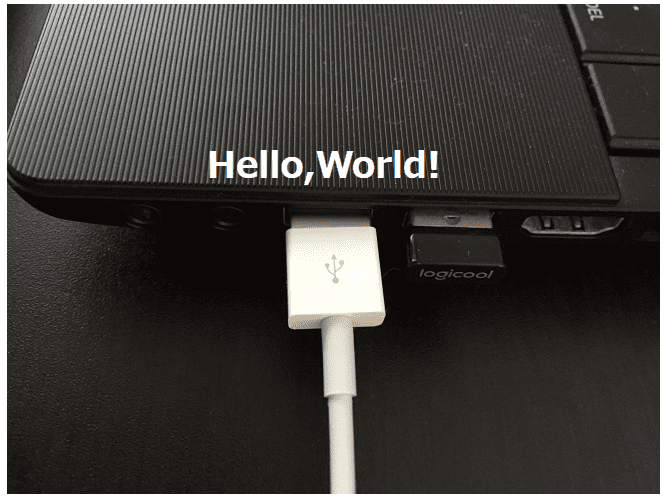
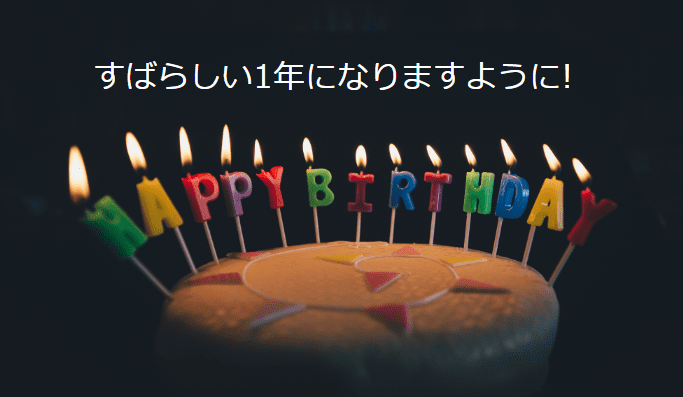
これをこれからの数時間でできるようになりましょうというのが今回の内容です。たとえばこんなものが作れます。




こういうのって実はアプリを使えば手軽にできてしまうんですが、あえてコードを書くことでやってみたいと思います。そのほうがプログラミングっぽいですし、できた時にはきっと達成感を感じられますよ。
使用するのはHTML、CSSといって正確にはプログラミング言語とは違うものですが、プログラミングを学ぶにあたっては誰もが通る道ですので、細かいことは抜きにして進めていきましょう。
プログラミングで写真に文字を表示するための準備

とりあえず準備としては上の3つです。それぞれについて簡単に説明しておきます。
パソコン
さすがにこれがないとプログラミングできません。スマホではできないので。
でも特別高性能な機種である必要はありません。ちなみにわたしもずいぶん古いパソコンを使っています。メモリ4Gしかありません・・・化石?
OSはWindows10です。
Macほしい。。。
写真
写真はなんでもかまいません。スマホで撮った写真でもインターネットからダウンロードした写真でもOKです。
スマホからパソコンへ写真を取り込む
たぶんスマホで撮った写真を使おうとする人が多いと思うので、ここではiPhoneを例にとり、スマホからパソコンへ写真を取り込む方法を紹介しておきます。知っている人は飛ばしてください。
1.充電コードでiPhoneとパソコンをつなぐ

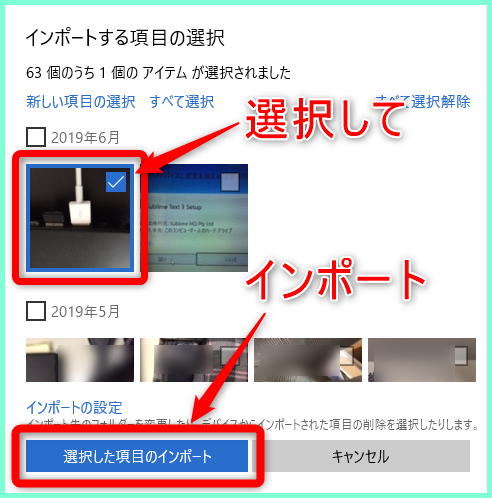
2.コードをつなぐと自動的に写真の選択画面が現れるので選択、インポート

たまに充電コードでつないでいるのにこのウィンドウが現れないことがあります。その場合はこちらを試してみてください。
Windowsのスタートボタンを左クリック
↓
「フォト」を選択
↓
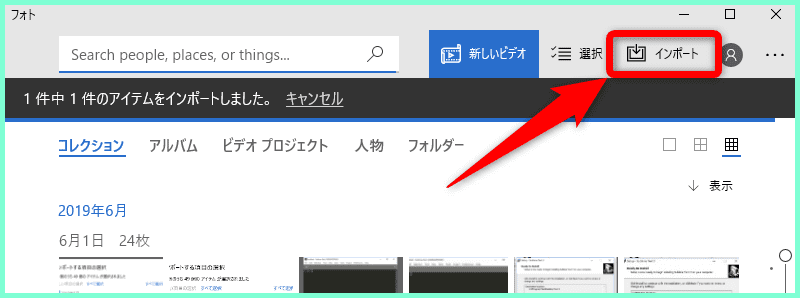
右上の「インポート」をクリック

↓
「USBデバイスから」をクリック
これでうまくいかなければ・・・
コードを抜いてから差し込むのを何度かくりかえす。
(原始的なやり方ですがこっちのほうがうまくいったりします)
インポートが完了すれば写真の取り込みは完了したわけですが、実はもうひとつやっておきたいことがあります。それが画像サイズの縮小です。
というのもスマホで撮った写真は画像サイズが大きすぎ、そのままではうまく表示させられません。なのであらかじめ小さくしておきます(できなくはないのですが、ここではこの方法で進めていきます)。
画像の縮小
画像の縮小の手順は以下のとおりです。
Windowsのスタートボタンを右クリック
↓
「エクスプローラー」をクリック
↓
「ピクチャ」をクリック

すると写真を取り込んだフォルダがあるはずなのでそれをクリック。

↓
お目当ての写真の上で右クリック

↓
「編集」をクリック
↓
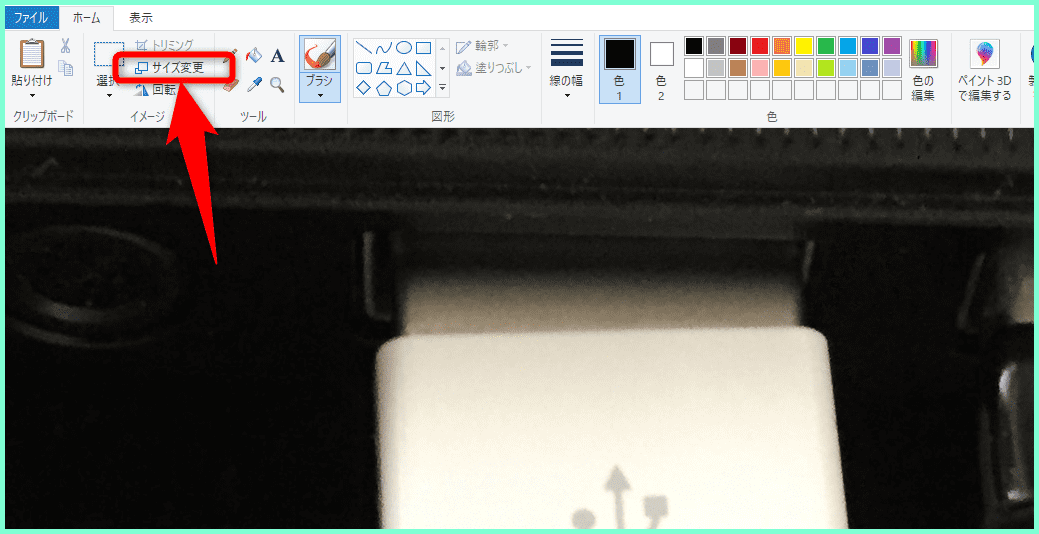
すると巨大な写真が現れるので「サイズ変更」をクリック

↓
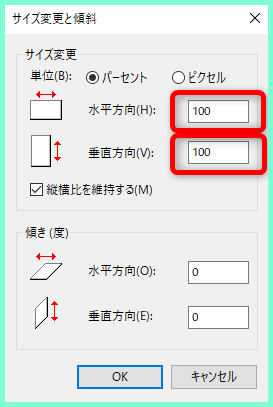
「水平方向」の「100」を任意の数字に変更

わたしはたいてい10~20くらいに設定します。
「水平方向」だけ入力すれば「垂直方向」は自動的に同じ数値が入ります。
数値をいれたら「OKボタン」ですね。
↓
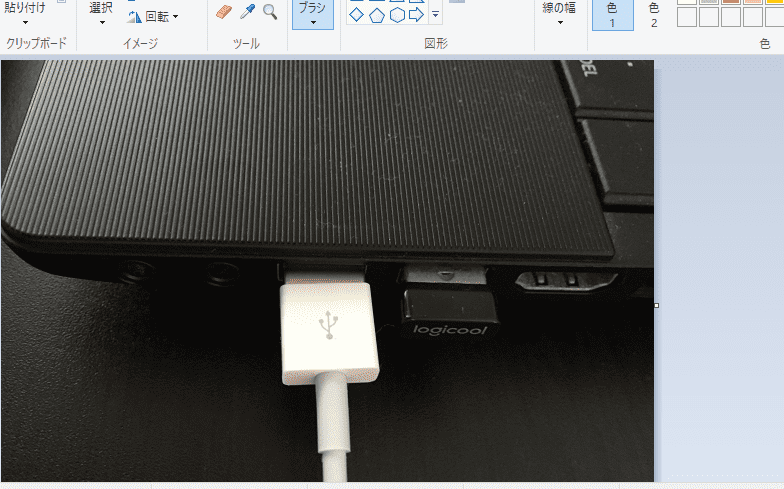
ちゃんと縮小されました。

もう一度やり直したければ画面左上の「ふにゃっと曲がった矢印」をクリックすれば元に戻るのでやり直してください。
そのサイズでよければ右上の「×」をクリック、「上書き保存」を選んで画面を閉じます。
これで画像サイズの縮小は完了です。まずはお疲れさまでした。
テキストエディタの準備
プログラミングにはテキストエディタが必須です。
テキストエディタにはいろいろな種類があるなかで、ここでは「sublime text」を使っていきます。
というのも、これまで「Terapad」「Atom」というテキストエディタを使ってきましたが、この「sublime text」が一番使いやすいと感じました。
準備の流れとしては、
「sublime text」のダウンロード
↓
「sublime text」の設定
となります。この部分についてはこちらの方の記事が圧倒的に分かりやすいのでぜひご覧になってください。
ちょっと補足します。
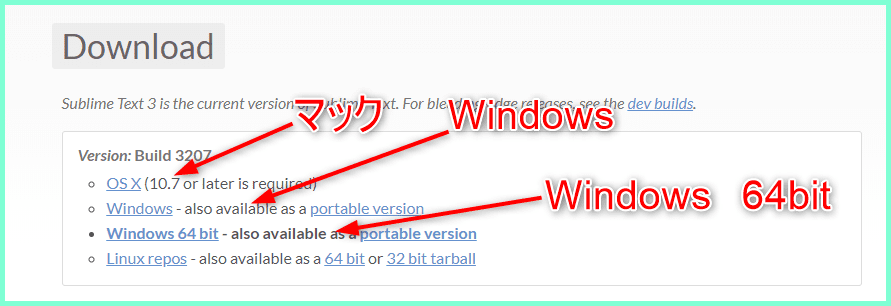
ダウンロードの際、WindowsかWindows64bitの選択があります。

どっちでもいいのかもしれませんが、分からない場合の調べ方はこちらです。
Windowsのスタートボタンの隣、「ここに入力して検索」に「con」と入力
↓
「コントロールパネル」をクリック
↓
「システムとセキュリティ」をクリック
↓
「システム」をクリック
ここに何ビットか書かれているのでご確認ください。
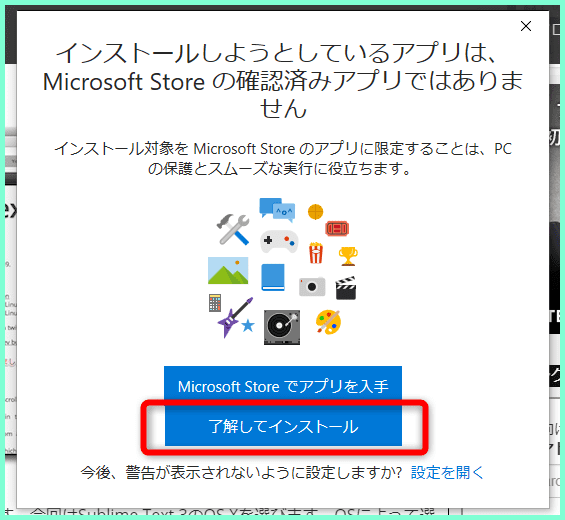
あとダウンロードしようとするとこのような画面が現れるかもしれません。

「了解してインストール」でOKです。
「sublime text」のインストールはできましたか?
これですべての準備は完了です。
このインストールも、初めての人にはちょっと大変だったかもしれませんが、ここからいよいよコードを書いていく作業に移ります。
プログラミングで画像の中に文字を表示する方法

さて、いよいよコードを書いていきます。
ただし、ここでは「なぜこう書くのか?」「どうしてこれを書くのか?」については深く説明しません。
「これを書けばこう表示される」ということだけを伝えます。マクドナルドのように効率性、予測可能性を追い求めるために、細かい説明はすっ飛ばし、とにかく作業に対する結果を得られるように進めていきます。
HTMLファイルの作成と記述
まず最初に作るのが「HTMLファイル」です。
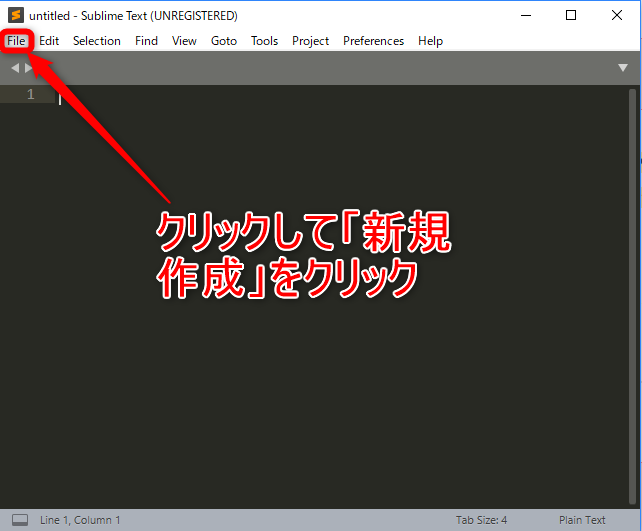
「sublime text」を使って書いていくので起動させてください。
画面左上の「File(ファイル)」をクリックすると、「untitled」という新規画面が現れます。

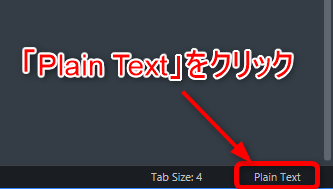
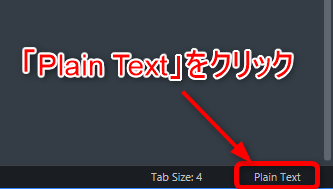
画面右下に小さく書いてある「Plain Text」をクリックします。

するとズラズラと英語が出てくるのでその中の「HTML」をクリックして準備完了です。
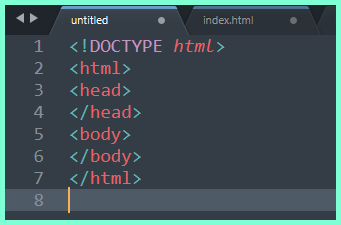
最初に書いてほしいのはこちらです。

<!DOCTYPE html>
<head>
</head>
<body>
</body>
</html>
簡単な単語ばかりですね。なんの造作もなく書けると思います。「改行」は「enter」で。
ただ、ひょっとしたら、ひょっとしたら、「<」「>」の打ち方が分からないという人もいるかもしれませんので、、、
半角英数で「shift」を押しながら「ね」「る」を打てば表示されます♩
「/」(スラッシュ)はその右となり、「め」の位置をそのまま打てばOKです。
ファイルを保存
コードを書いた画面をファイルと呼びます。たくさんコードを書いてしまう前に、先にファイルを保存しておきましょう。
今、こちらの表示になっていると思います。ここで、

キーボードで「ctrl」と「S」を同時に押してください。
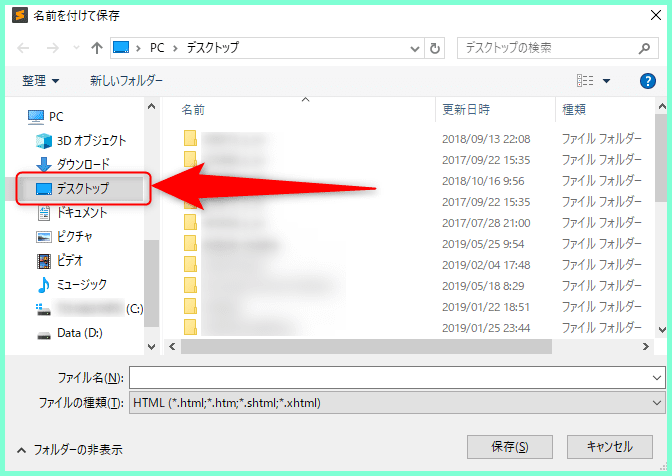
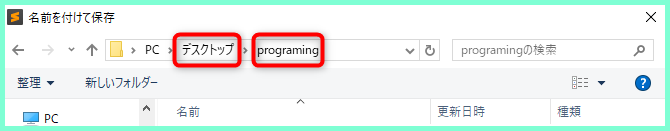
するとこのような「名前を付けて保存」という画面が現れます。

保存先は(たぶん)どこでもいいのですが、ここでは「デスクトップ」に保存することにします。
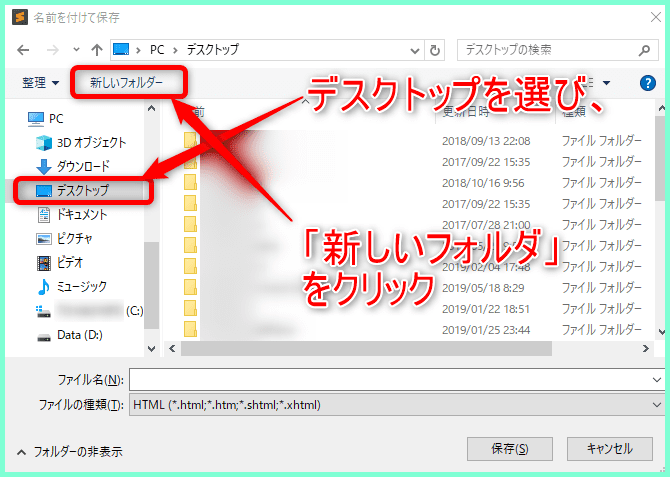
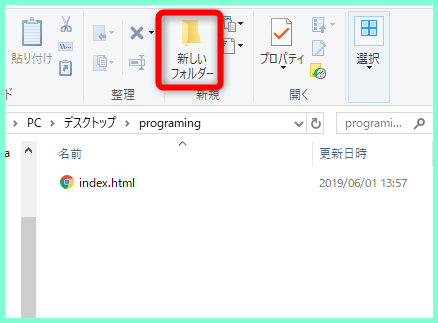
左側にある「デスクトップ」をクリックし、そこの画面上にある「新しいフォルダ」をクリック。

そうすると新しいフォルダができ、そこに名前を入力できるようになっているので、何か分かりやすい名前を入力してください。
ここでは「programing」と名前をつけます(「m」が1つ抜けてました汗)。
名前を入力したら「enter」です。そうしてできたフォルダをクリックしてください。

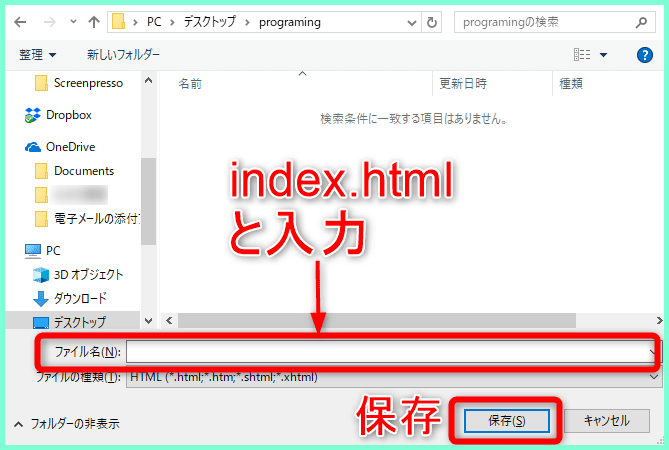
このような画面になりますよね。

ここであなたの作ったファイルに「名前を付けて保存」するわけです。
下の「ファイル名」のところに
index.html
と入力してください。「インデックス エイチティーエムエル」と読みます。
これは必ずしもこのとおりである必要はないのですが、プログラミングの世界では一番もとになる画面にはたいていこの名前をつけるのでここでもそれに従います。
これでついにあなたの書いたコードがファイルに保存されました。
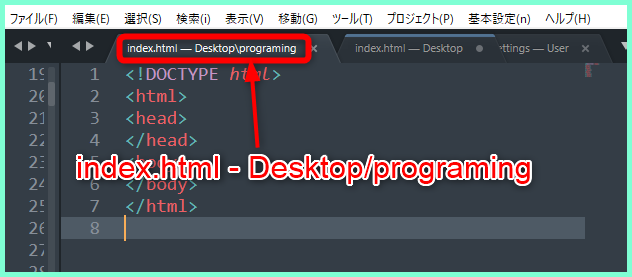
「sublime text」の画面を見てください。先ほどまで「untitled」と書かれていたタブの部分が変わっているのが分かるでしょうか?

「index.html ― Desktop/programing」となっていますね。これは
ということを表しています。
さて、これで保存も完了です。
つづけて書くコード
保存ができたらこの先のコードを書いていきましょう。
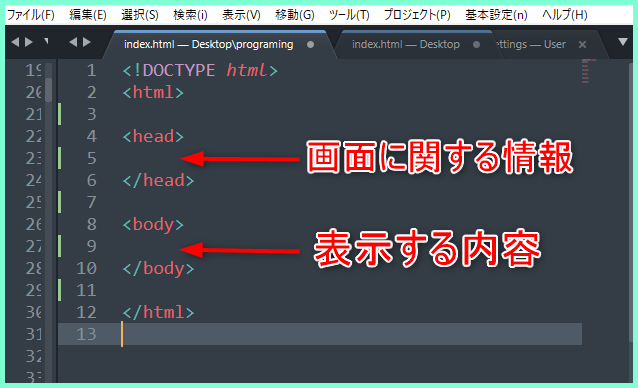
どのように書くかについて簡単に説明するとこうなります。

headから/head
画面に関する情報
bodyから/body
実際に表示される内容
とはいっても分かりにくいと思うので、とりあえず先に進みましょう。
画面に関する情報の入力
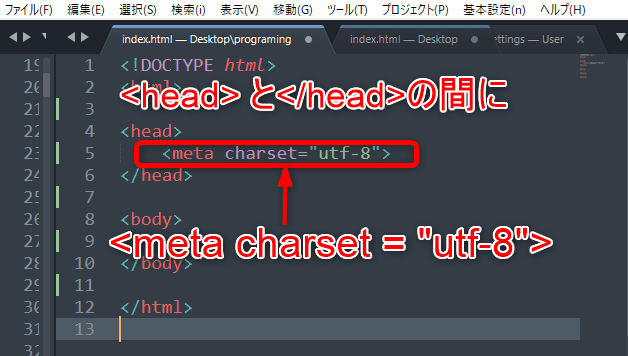
次に書くのはこれです。

<head><meta charset="utf-8"></head>
こんな感じで<head>と</head>の間にこの1行を書いてください。読みかたは・・・「めた きゃらせっと ゆーてぃーえふえいと」でいいと思います。
この1行で文字コードを指定しています。
これで最低限の「画面に関する情報」を書いたので次は「実際に表示する内容」に移ります。
画面に表示する内容の入力
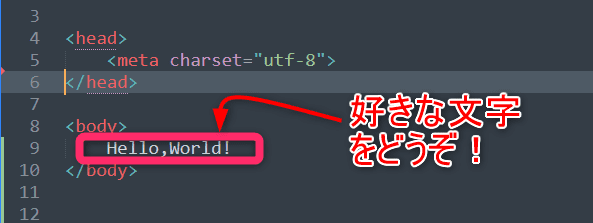
何でもいいです。あなたが写真に表示したい文章を思い浮かべてください。最初なのであんまり長くないもので。
ここではプログラミングで定番となっているこちらを書いていきます。
書く場所は<body>と</body>の間です。

もちろん、好きな字を書いてもらってかまいません。日本語でもOKです。
ではこれを実際にパソコンに表示させてみましょう。
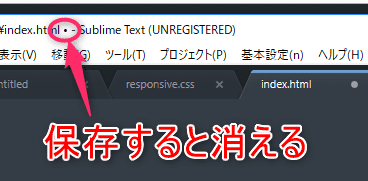
すでに先ほどファイル自体は保存してありますから今書いたものを上書き保存するだけですね。
保存する前はテキストエディタの上のファイル名のところに小さな星のようなマークが出てきますが、保存すると消えます。

これで保存できました。ではいよいよ表示です。
文字の表示
先ほど「index.html」のファイルを作ったときのフォルダがあると思います。「programing」と名づけたアレですね。
もし画面を消してしまっていたら・・・
Windowsのスタートボタンを右クリック
↓
エクスプローラーをクリック
↓
「デスクトップ」をクリックするとその中にあるはずです。
ファイルを確認できたらパソコンでブラウザを開いておきます。「インターネットエクスプローラー」でも「グーグルクローム」でも、あと「ヤフー」の画面でも何でもかまいません。
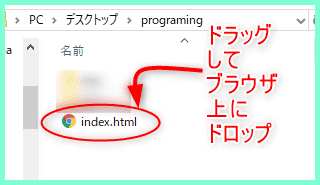
ではフォルダにある「index.html」をドラッグし、、、

用意しておいたブラウザ上にドロップしてください。

するとどうでしょうか?今まで開いていた画面(ここではヤフーの画面)が消え、こんな感じであなたがテキストエディタに書いた文字が表示されたのではないでしょうか?

おめでとうございます!
小さくてちょっと寂しい感じがするかもですが、これが表示されたら第一段階は成功です!
画像フォルダに画像を移す
さて、次はいよいよ画像の表示です。
前半のところで写真を縮小しましたね。
ただ、このままでは写真は「ピクチャ」のフォルダに入ったままなので、これを「index.html」と同じフォルダに移す必要があります。
「programing」フォルダに画像フォルダ「img」を作る
「index.html」の入っている「programing」フォルダの上部「新しいフォルダー」をクリックします。

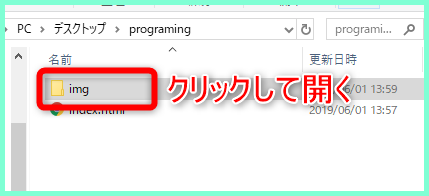
名前が入力できるので「img」と入力して「enter」します。これで「img」フォルダができました。
クリックして開いておいてください。もちろん中は空です。

では、ここから「ピクチャ」フォルダに行って、縮小した写真をコピーしてください。「切り取り」でもいいのですが、念のためコピーで。
コピーのやり方は縮小のときと同じです。

すると「コピー」という項目が出てくるのでクリック。
あるいはショートカットキーを使ってもかまいません。
それから再び「img」フォルダに戻り、そこでコピーした写真を貼りつけます。
ここでもフォルダ内で右クリックするか、ショートカットを使います。
どうでしょうか?このようになっているでしょうか?
「デスクトップ」の中の、、、
「programing」フォルダの中の、、、
「img」フォルダの中に、、、
あなたが縮小し、移動させてきた写真がある
という状態です。
そして画像の名前もここで分かりやすいものに変えておきましょう。右クリックで変えられます。

名前ですが、もとの画像の名前が〇〇.jpg」とか「〇〇.png」となっているはずなので、この「〇〇」のところだけ簡単な名前に変更しておいてください。ここはアルファベットのほうがいいでしょう。
今回は分かりやすく「gazou.jpg」としています。
さて、これで「index.html」と同じフォルダ内に「img」フォルダが、そしてその中に画像が格納されました。

あとはこの画像を、「index.html」にコードを書くことによって画面に表示させてあげるだけです。
画像表示のためのコード
今、「index.html」ファイルはこのようになっていると思います。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
</head>
<body>
Hello,World!(好きな文章)
</body>
</html>
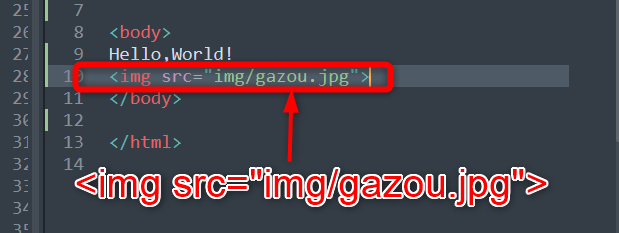
ここにこう書いてみましょう。

「Hello,World!」の下に、
<img src = “img/gazou.jpg”>
何を意味するか超簡単に言うと、
画像(img)のソース(src)は「img」フォルダの中の「gazou.jpg」だよ、
ってことです。
では試しに「ctrl」+「S」で保存をしたら、「index.html」が表示されているブラウザを更新してみてください。
更新は書いたコードを反映させるために行います。
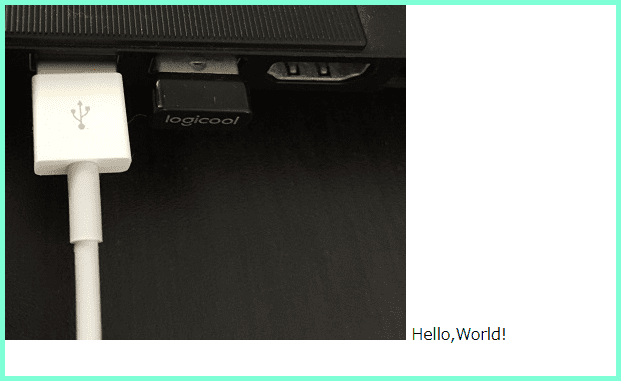
いかがでしょうか?
このような画面が表示されれば成功です。

左側に小さく「Hello,World!」、右側に大きく画像が写っている状態です。
では今度は画像表示のコードを書く場所を変えてみましょう。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
</head>
<body>
<img src="img/gazou.jpg">
Hello,World!
</body>
</html>
「Hello,World!」の上に書いてみました。保存して再度ブラウザを更新すると・・・

今度は「Hello,World!」が右に来ましたね。
でも「Hello,World!」と画像表示のコードを縦に並べて書いているのになぜ横並びになるのでしょうか?
その答えはまた別の機会に譲るとして、この2つを縦に並べるにはこのように書きます。

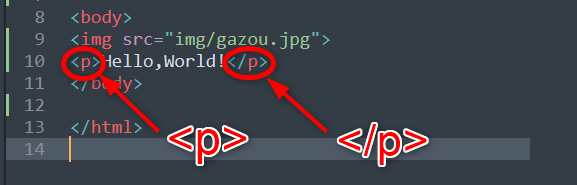
<img src =”img/gazou.jpg”><p>Hello,World!</p>
このように文字を<p>と</p>で挟み込みます。<p>は「パラグラフ(paragraph)」を表しています。こうすることによって・・・

画像と文字を縦に並べることができました。
縦に並ぶ書き方はプログラミングの基本でもあるので頭の片隅にでも置いておいてください。
これで文字と画像をそれぞれ表示させることができました。あとはこれらを重ねて表示するだけですね。
これにはもうひと手間かかりますが、いったんここで休憩など挟んでいただいて、一息ついたら次の作業に移っていきましょう。
文字と画像を重ねて表示する方法
ちょっと長くなってきました。あと一息ですのでがんばりましょう。
最初にゴールを明示しておくと、いま画面はこのようになっていると思います。文字が画像の下にある状態ですね。これを、、、

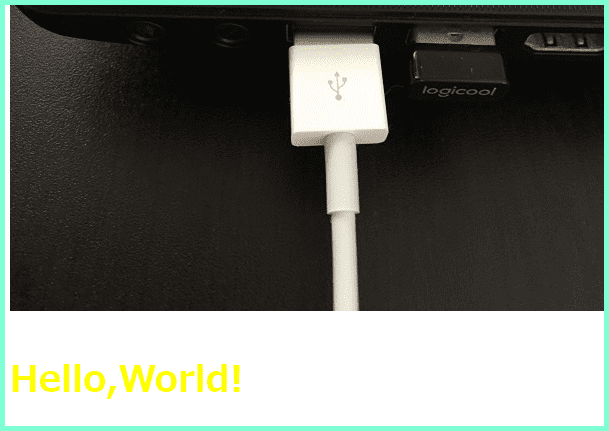
こんな感じにしていきます。文字が画像の真ん中にある状態ですね。

ということで続けていきましょう。
別々に表示されている文字と画像を重ねて表示するにはその指定をするためのコードを書く必要があります。
「index.html」に書いてもいいのですが、それよりも、後のことを考えて、「スタイルシート」というファイルに書いていくことにします。
「スタイルシート」の作成と保存
再び「sublime text」で左上の「ファイル(file)」から「新規作成」をクリックしてください。
「untitled」という画面になります。その右下にある「Plain Text」をクリック。

するとズラズラと英語が出てくるのでその中の「CSS」をクリックします。
これで「スタイルシート」用のファイルの準備ができました。
で、ちょっと早いのですが、先に「名前を付けて保存」してしまいましょう。どっちみちやることになりますので。
「ctrl」と「S」を押すと「名前を付けて保存」の画面が出てきます。
このとき保存場所がちゃんと「programing」フォルダになっているか確認してください。

もしなっていなければ左側の「デスクトップ」をクリックし、そこから「programing」フォルダを開いておきます。
あとは「img」フォルダのときと同じでまず「新しいフォルダ」をクリック、名前を「CSS」とし「enter」します。これで「CSS」フォルダができました。
その「CSS」フォルダをクリックして開くとファイル名を入力できる空欄があるのでそこに
styles.css
と入力します。
これも・・・一般的に多いのでこう書いていますが絶対的な決まりがあるわけではありません。
style.cssでも、mystyle.cssでも大丈夫です。
ただ、さいごに「.css」とつけるのは同じにしておいたほうがいいでしょう。
まだ何も書いていませんが、これで「スタイルシート」の保存ができました。
このあとの流れはこのようになります。
- 「index.html」と「スタイルシート」を関連づける
- 「index.html」の要素をブロック化する
- ブロック化した要素に対して「スタイルシート」でスタイルを指定する
このあたりはちょっと分かりにくいと思うのでやりながら見ていきます。
「index.html」と「スタイルシート」を関連づける
「index.html」と「スタイルシート」が独立したままでは内容が反映されません。なのでまずはこの2つを関連づけるところから始めます。
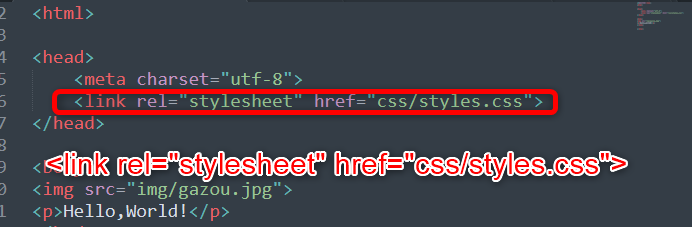
といってもやることは簡単で、「index.html」の<head>と</head>の間にこのように書くだけ。

これはどういうことかというと、
リンクの関連(relation)先 ⇨「スタイルシート」
その場所 ⇨「CSS」フォルダの中の「styles.css」ファイル
ということです。
これを書くことで「index.html」と「styles.css」が関連づけられます。
「index.html」の要素をブロック化する
これも少し分かりにくいかもしれません。とにかく作業だけを紹介していきます。
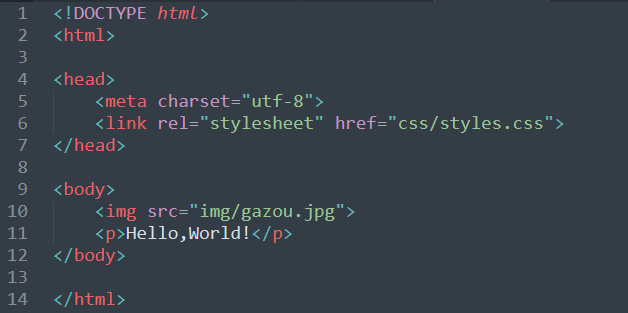
現在の「index.html」はこのようになっていますね。

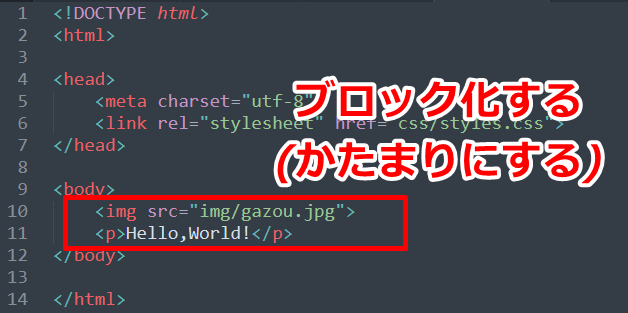
この中の文字と画像を表示しているコードをまとめて1つのブロック(かたまり)にします。

それには次のようにします。

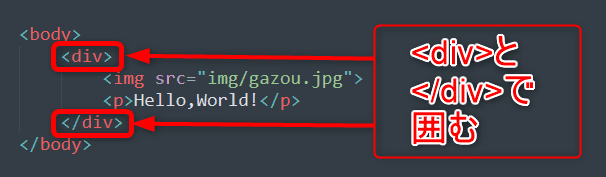
<div>
<img src = “img/gazou.jpg”>
<p>Hello,World!</p>
</div>
<div> ⇨ 「ディヴ」と呼びます。
もっともこれだけではブラウザで表示したところで何も変わっていません。が、このように<div></div>で囲むことによってプログラム上ではひとつのブロックとしてみなされます。
今回は表示する文字と画像が1つだけなのでこれだけもいいのですが、実際はもっと数多くのコンテンツを表示することになります。
なのでブロックにはそれぞれ名前をつけます。
どうやって名前をつけるかというとこのようにします。

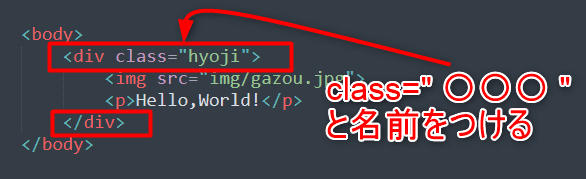
<div class=”hyoji”>
<img src = “img/gazou.jpg”>
<p>Hello,World!</p>
</div>
最初の<div>タグに
class = ” 〇〇〇 “
この<div>のクラス名は〇〇〇だよ
という意味の表記をするのです。
名前はとりあえず何でもOK。ここでは「表示」をローマ字にして「hyoji」としています。
これで画像と文字のかたまりが「hyoji」という名前を持ったことになります。
なんとなく分かりますか?
ブロック化した要素に対して「スタイルシート」でスタイルを表示する
この場合のスタイルとは「表示のしかた」のような意味です。
先ほど作ったブロック(ブロック要素といいます)や文字、その他の画像の表示を「スタイルシート」で指定するわけです。
文字の色、大きさの変更
「sublime text」で先ほど作って保存した「styles.css」を開いてください。
もちろんまだ何も書いていません。これからスタイルを指定していくのです。
まず最初に小さくて見づらい「Hello,World!」の文字をもう少し見やすくしていきましょう。

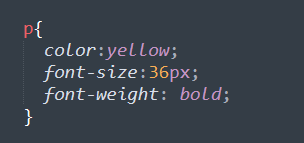
p{
color : yellow ;
font-size : 36px ;
font-weight : bold ;
}
なんとなく分かりますでしょうか?説明をくわえるとこのようになっています。
p{ (スタイルを指定する要素)
color : yellow ; (色)
font-size : 36px ; (大きさ)
font-weight : bold ; (太さ)
}
これは、
「index.html」の中の<p></p>で囲まれた部分に対して
{ }で囲まれた内容の指定をするよ
ということです。つまり<p>タグで囲まれた「Hello,World!」の字が、
- 色 ⇨ 黄色
- 大きさ ⇨ 36px
- 太さ ⇨ 太字
に変わるよ、ということなんです。実際に見てみましょう。

どうでしょう、うまくいったでしょうか?
画像に文字を重ねて表示
ここまでできたらあともう一息です。
画像と文字を重ねて表示するための指定を「スタイルシート」に書いていきましょう。
先ほどの<p>要素に対する指定にもう少しつけ足します。

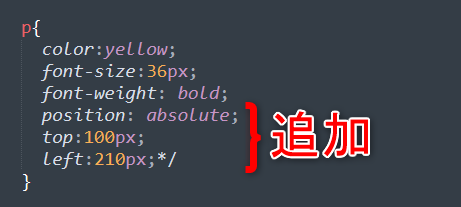
p{
color : yellow ;
font-size : 36px ;
font-weight : bold ;
position : absolute ;
top : 100px ;
left : 210px ;
}
最初の3行にくらべるとこの3行は意味不明かもしれませんが、とりあえず書いてみてください。
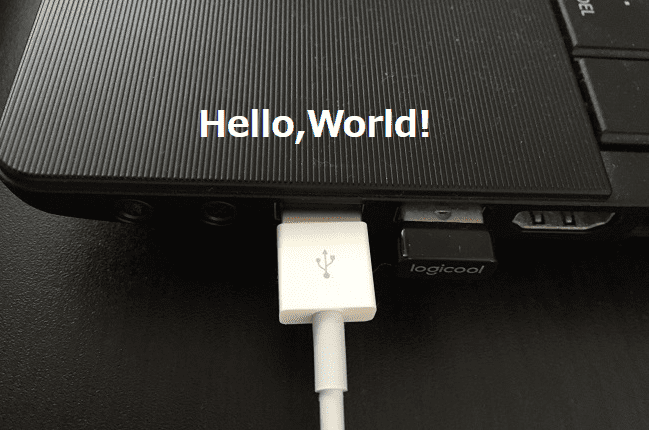
書き終わったら「上書き保存」してブラウザを更新します。すると・・・

ついに!文字が画像の中に表示されました。
どうしてこうなったのか、画像を用いて説明するとこうです。

「position : absolute ;」とすることによって「画像の絶対配置」ができるようになります。
・・・という言い方は余計にややこしいので言い方を変えれば、画像の位置を変えることができるようになります。これは、
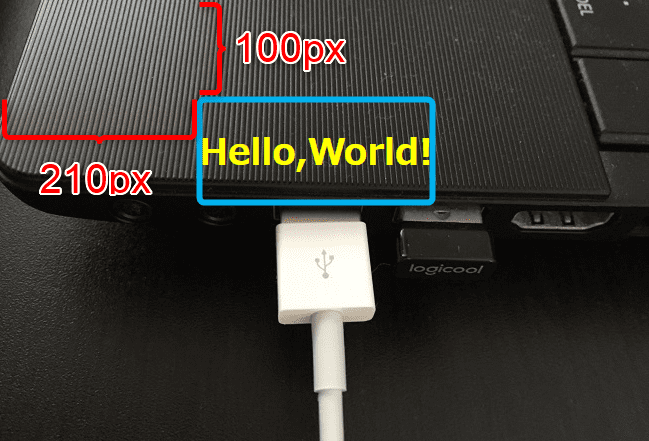
top:100px;left:210px;
によって指定しているわけです。この場合は画面の「上から100px」「左から210px」の位置となるわけですね。
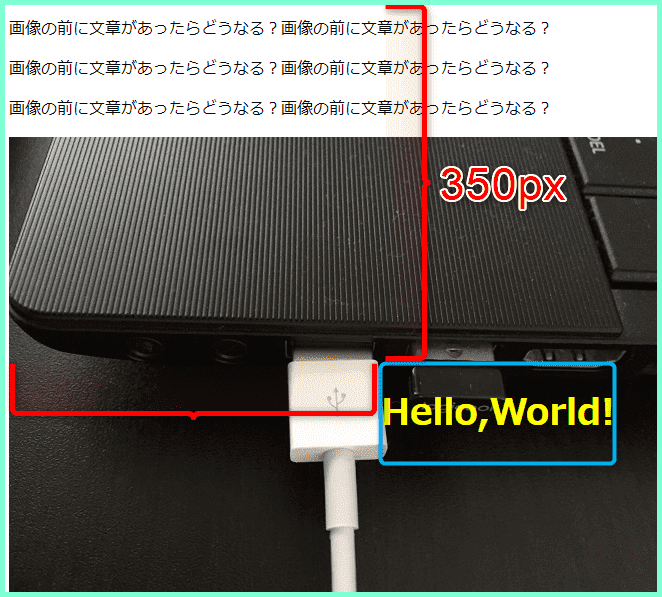
なので好きな位置に指定することができます。たとえば
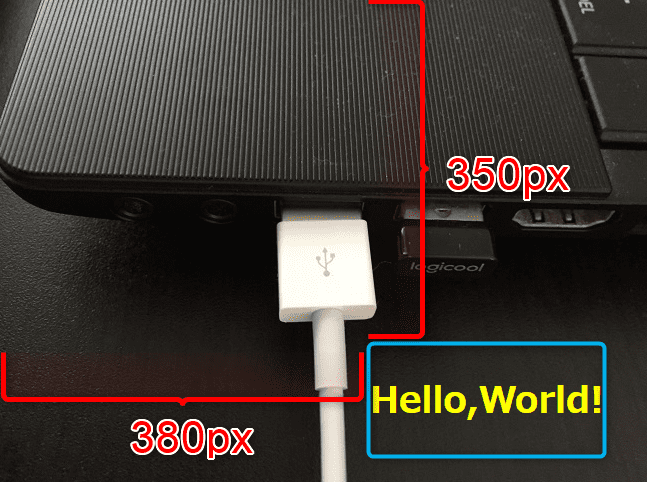
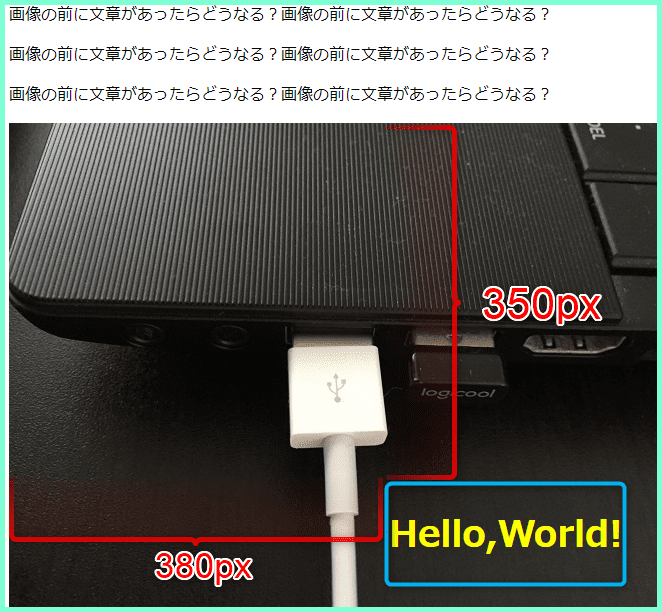
top:350px;left:380px;ならこうなります。

希望の位置に表示させるためには何度か数字をいじらなきゃならないかもですが、これで画像内の好きな位置に文字を表示させることができます。
めでたしめでたし。
・・・と言いたいところですが、ちょっと困ったことが起こることがあります。
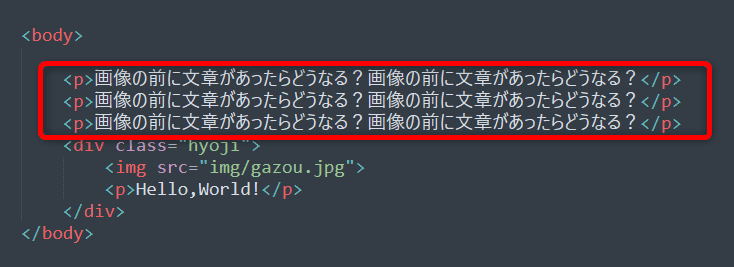
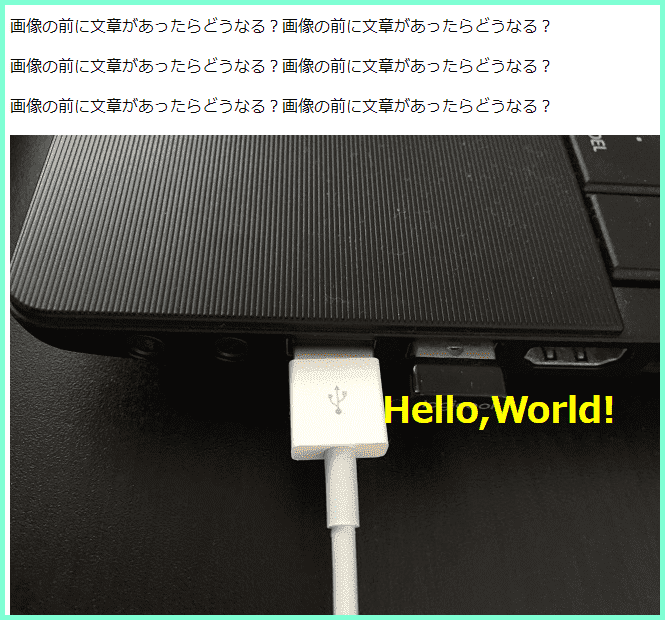
というのもこれは「index.html」の先頭にあるブロックだからちゃんと表示されますが、そうではなくて、もし画像の前に別の文章があったらどうなるでしょう?

この状態にして、さっきと同じ指定でやってみます。
top:350px;left:380px;
すると、、、

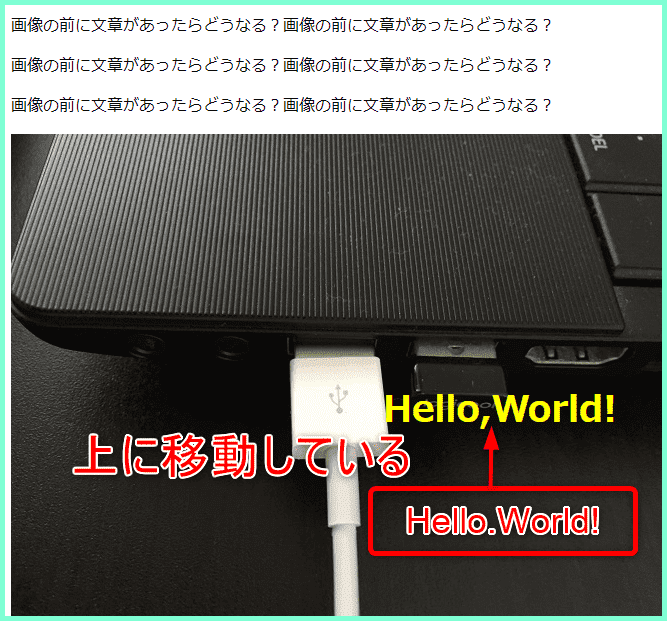
「Hello,World!」の位置が変わったのが分かるでしょうか?

もうお分かりかもしれませんがこういうことです。

これは「position : absolute ;」だけでは画面の左上を基準にした位置になってしまうことが原因です。
ではどうしたらいいのでしょうか?
ここで、最初に作った<div class=”hyoji”>が生きてくるわけです。
”hyoji”ブロックを基準にするのです。
そのためのコードを書いていきましょう!
これは実はとても簡単です。

.hyoji{
position:relative;
}
これだけです。書くときのポイントとしては1つ。
CSSにクラス名を書くときは先頭に「.(ピリオド)」をつける。
なのでここでも.hyojiと書いています。
あとは{}の中でスタイルを指定するだけ。
position : relative ;
親要素にこのように書くことによって「position : absolute ; 」を指定した子要素の基準になります。
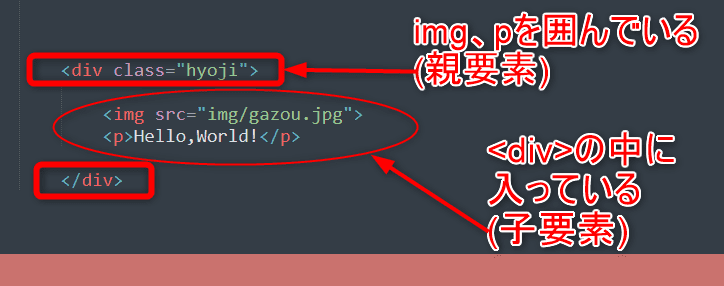
親要素、子要素とは?

プログラミングでホームページやウェブサイトを作る場合、ボックスモデルといって、それぞれのコンテンツは<div>で囲まれたボックスの中にあります。
この囲んでいるほうを「親要素」、その中にあるものを「子要素」と呼びます(超ざっくり)。
では保存してブラウザを更新してみましょう。

ちゃんと元に戻りました。画面の左上ではなく、「hyoji」ブロックの左上が基準になっています。

基本的に「position:absolute;」と「position:relative」はペアで使うことがほとんどです。
これさえ使いこなせれば画面のどこでも自由に文字や画像を表示させられるようになるので便利です。
「position:absolute;」と「position:relative」の理解にはこちらの動画がすばらしく分かりやすいのでぜひご覧になってください。最初少し驚きがあるかもしれませんが内容はとてもよいと思います。
プログラミングで画像と文字の表示は?
どうでしょう?ちゃんと表示させられたでしょうか?それが気がかりです。
願わくば、表示がうまくいって、これをきっかけにプログラミングにハマっていってもらえたら言うことはありません。
わたしもプログラミングを始めて1年ちょっとなのでまだまだ足りないところはありますが、もし今回の内容で分かりにくい点があればご質問いただければと思います。
逆に専門的な鋭利なツッコミはご遠慮申し上げます。あしからず。
当初考えていたものよりずいぶん長いものになってしまいました。最後までお読みいただきありがとうございました。




コメント