マナブさんという方が紹介している「『Airbnb』のサイトの模写」をしていて、その中でとても行き詰まったところがありました。
レスポンシブ化をするときに、特定の部分だけを表示・非表示させる切り替えがうまくいかないのです。
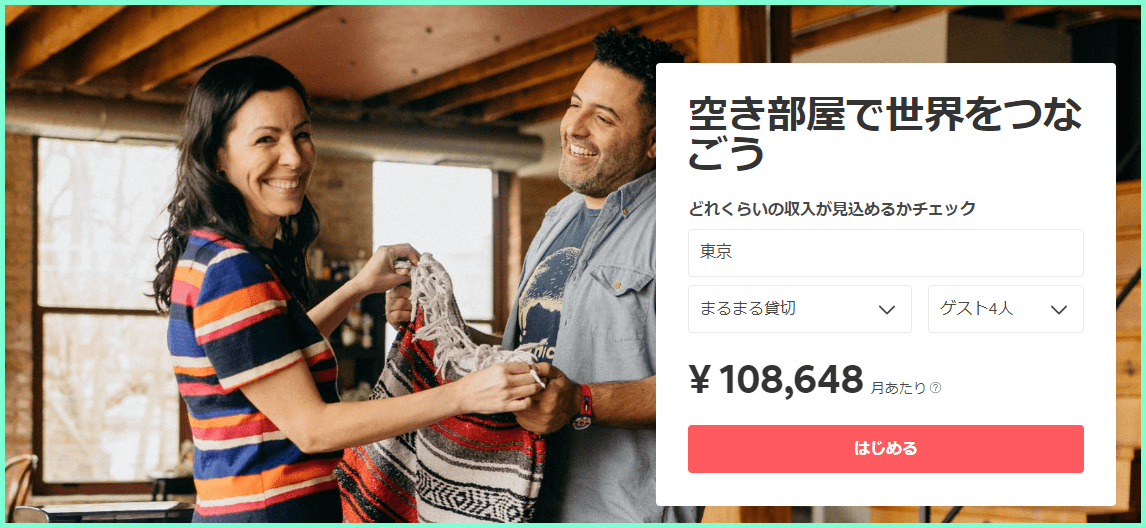
こちらがその画面。
最初がPCサイズ。問題は右側の「空き部屋で~」のところです。

ご覧のとおり、PCサイズでは四角い枠に入って画像の右側に位置しています。
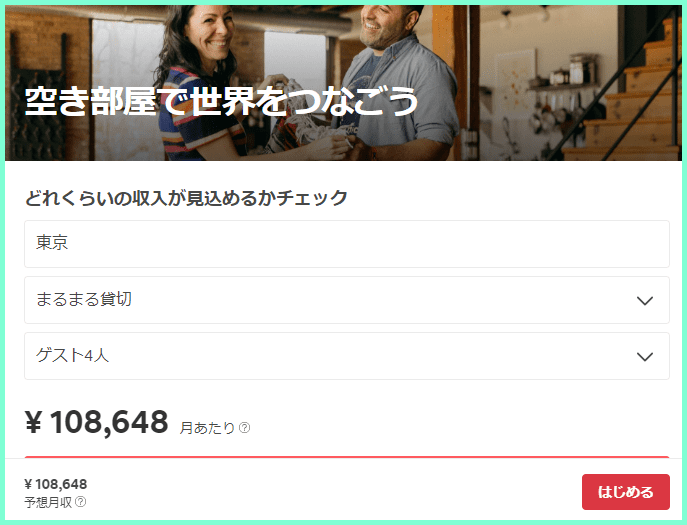
次がタブレットサイズ。

ここで画像の高さが半分くらいになり、さっきの枠は消滅し、中にあった「空き部屋で~」のタイトルだけが画像の中に入っています。それ以外は下に展開。
そして最後がスマホサイズ。

これも同様です。タイトルだけが画像の中。
この、PC画面では四角い枠に入り、タブレット、スマホサイズではタイトルだけが画像の中に表示されるというやり方がぜんぜん分からなかったのです。
表示・非表示の切り替えのためのコード
あまりに分からないのでTwitterでつぶやいたら親切にも教えてくれた人がいました。
htmlで新しいdivを作って通常サイズはnone、スマホサイズでblockにすると表示できるわ。
— マリィ (@orchis_mary) 2019年6月11日
親要素のmadoクラスをnoneにしてるから、子要素のtitleクラスも一緒に消えてる。
madoクラスの閉じタグ</div>の次に新しいdivクラス<mado2>を作ってスマホ用のhtmlを作れば解決するわ。
— マリィ (@orchis_mary) 2019年6月11日
madoクラスの閉じタグ</div>の次に新しいdivクラス<mado2>を作ってスマホ用のhtmlを作れば解決するわ。
この方法がわたしにとっては神でした。
これだけだと何言ってるか分からないと思うので該当のコードを載せてみます。これがまず元のコード。
<div class="top-wrapper"><img src="img/roombig.jpg" alt="top-gazou"><div class="mado">
<div class="title">
<h1>空き部屋で世界をつなごう</h1>
</div>
<p class="check">どれくらいの収入が見込めるかチェック</p>
<div class="row">
<div class="col-12">
<input class="input tokyo" type="text" placeholder="東京">
</div>
</div>
~以下、略
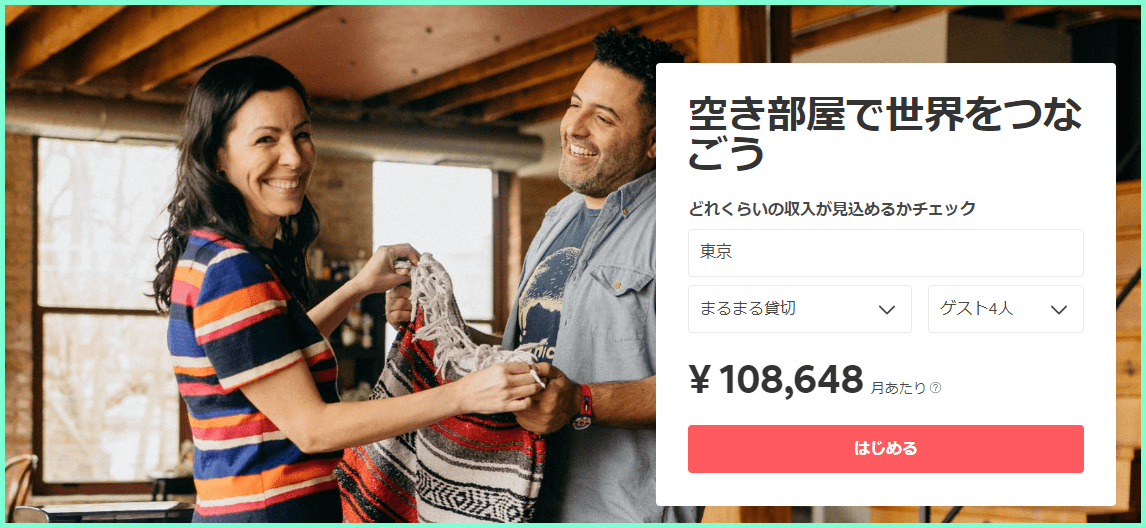
CSSは省略しますが、PCではこのような表示になります。

この、「mado」クラスに入っている<h1>タグの「空き部屋で世界をつなごう」だけをタブレット、スマホでは画像の中に表示したい。
「mado」クラス丸ごとならともかく、<h1>部分だけを分離させるやり方がどうしても分からなかったのです。
最初は「mado」クラスを下の方へずらして、<h1>部分だけを画像に重ならせ、そこだけ透過させようとしましたがダメでした。
そしてこれが教えてもらった方法です。
HTML
<div class="top-wrapper">
<img src="img/roombig.jpg" alt="top-gazou">
<div class="mado">
<div class="title">
<h1>空き部屋で世界をつなごう</h1>
</div>
<p class="check">どれくらいの収入が見込めるかチェック</p>
以下、略
<div class="mado2">
<div class="title">
<h1>空き部屋で世界をつなごう</h1>
</div>
<p class="check">どれくらいの収入が見込めるかチェック</p>
以下、略
CSS
.mado2{
display: none;
}
タブレット、スマホのCSS
.mado{
display: none;
}.mado2{
display: block;
position: absolute;
top:200px;
left: 100px;
font-size: 30px;
color:#fff;
}
分かりますでしょうか?
どういうことかというと、
HTMLで「mado」クラスを2つ書く
- 1つはPC用「mado」
- もう1つはタブレット、スマホ用「mado2」
CSSでデバイス別に表示を切り替える
- パソコン⇨「mado」だけを表示、「mado2」は「display:none;」で消す
- タブレット、スマホ⇨「mado」を消し、「mado2」を「display:block;」で表示させる
要はHTMLの影分身を作るということですね。PCのときは「mado」だけを表示し、逆にタブレット、スマホのときは「mado」を消し、代わりの「mado2」を表示させるという。
こうすることによって、タブレット、スマホでも1からCSSを組むことができます。
これ、まさに目からウロコの方法でした。おかげでこの後、レスポンシブ化が進むようになりました。
わたしと同じようなプログラミング初心者の方の中で表示・非表示で迷っている人はぜひ試してみてください!




コメント