初心者の人が、なんて上から目線的な言い方をしていますが、実は初心者というのはわたしです。わたしが時間をかけてようやく解決できたことを書いていますので、同じような境遇で同じことで悩んでいる方にはきっと役に立つと思います。
ちなみにこれを書いている現在、プログラミング1年生です。
ここしばらくvagrantのローカル環境でコードを書いていたのですが、そのままではCSSが反映されないことに気づきました。ちゃんと「styles.css」をリンクさせているのに画面が変化してくれない。
もちろん、ググりました。「vagrant css 反映されない」って。
答えはだいたいどれも同じ内容で要は「EnableSendfile」とやらを「コメントアウト」すればいいとのこと。
すごく簡単そうに書かれているので、
じゃ、自分もやってみようと思ったわけですが、ここでハタと手が止まる。

・・・で、その「EnableSendfile」ってどこにあるの?
これが初心者が初心者たるゆえんで、要はもう少し丁寧に説明してくれないと分からないんですよね。

いや、フツー分かるだろ。
vagrantでcssを反映させるための手順
この手順で解決すると思われる状況の前提条件をそろえておきます。
たぶんこれで直ると思われるパターン
- 「ドットインストール」の「ローカル開発環境の構築」にもとづいてvagrantをインストールしている
- xamppをインストールしている
- windows10を使用
「vagrant css 反映されない」でググるとたいてい
- apacheの場合
- nginxの場合
と2パターンあるようなので、今回の説明は「apacheの場合」にあてはまります。でも想像するに「uginx」とやらでも探し方は同じなんじゃないでしょうか。
1.「エクスプローラー」を開く
さすがにこれは説明の必要はないでしょう。左下のwindowsマークを右クリックすると出てきますよね。
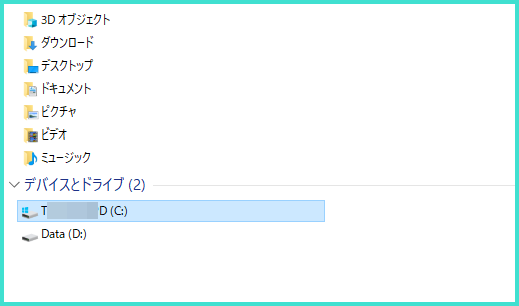
2.Cドライブをクリック

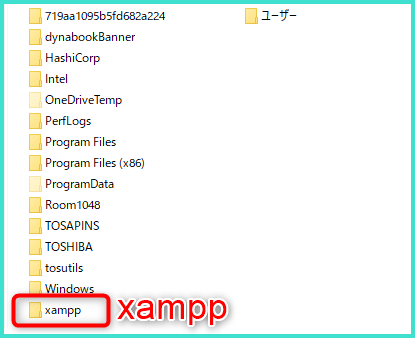
3.「xampp」をクリック

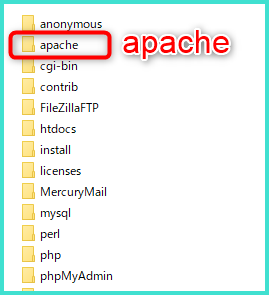
4.「apache」をクリック

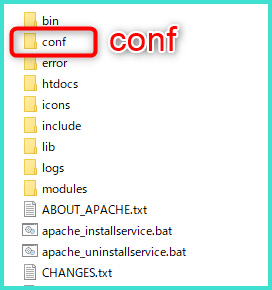
5.「conf」をクリック

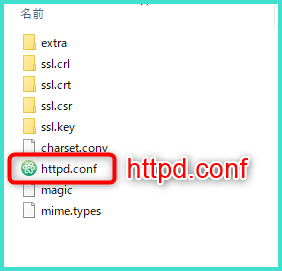
ここでようやく「httpd.conf」が現れます。
6.「httpd.conf」ファイルを開く

※ちなみにファイル名のアイコンはここでは「Atom」のアイコンになっています。これは最初にファイルを開いたとき、PCからの「何でこのファイルを開きますか?」の問いに対して「Atom」を選んだからであって、元々は上下のアイコンと同じです。
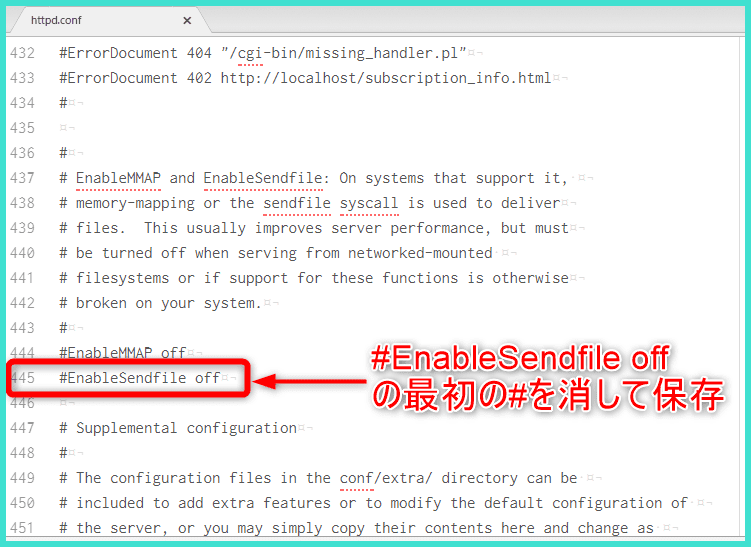
7.「httpd.conf」の中身を書き換える
このファイル、かなり長いのでなかなか目的の行が見つからず心配になりますが445行目にありました。

書き換えるといっても大したことではなく、先頭についている「#」を取ってやるだけです。
するとこんなふうになるはず。

これでファイルを保存して、書き換えは終了です。
8.サーバーを再起動する
「vagrant css 反映されない」の多くの方の答えには最後に「サーバーを再起動する」とか「httpdを再起動する」と書かれているのですが、これも具体的にどうすればいいのか分かりません。
で、初心者としては、

再起動といえばパソコンの再起動でしょ!
ということでPCを再起動させたわけです。
そうしたら・・・
無事、cssを反映させることができました。
だから本当に正しいのかどうかはともかく、PCの再起動でもなんとかなったということで。

テキトー?
vagrantでcssを反映させることができた
ここからは蛇足ですが、結果を合わせてお伝えしておきます。
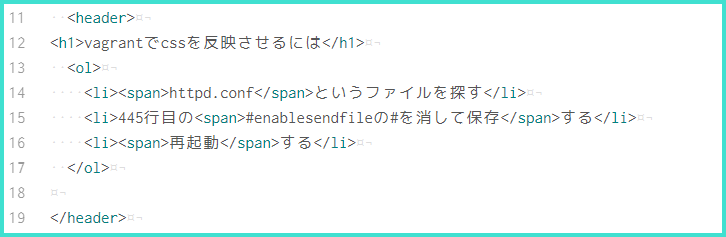
これがhtmlファイル。

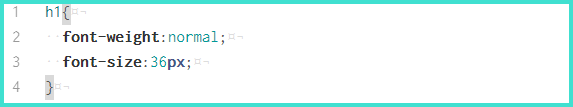
そしてこれがcssファイル。


内容はこんな単純なものにしました。
- <h1>タグの文字を細く、大きく
- <span>タグの文字を大きく、赤字に
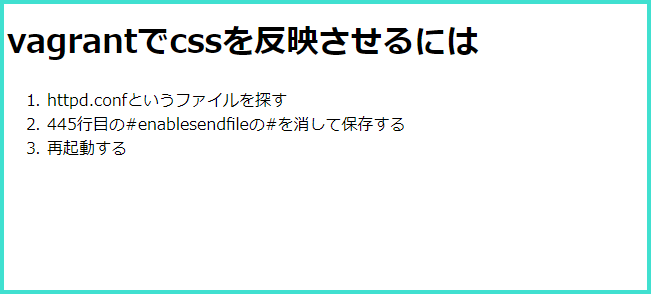
で、これが反映させる前のブラウザの表示です。

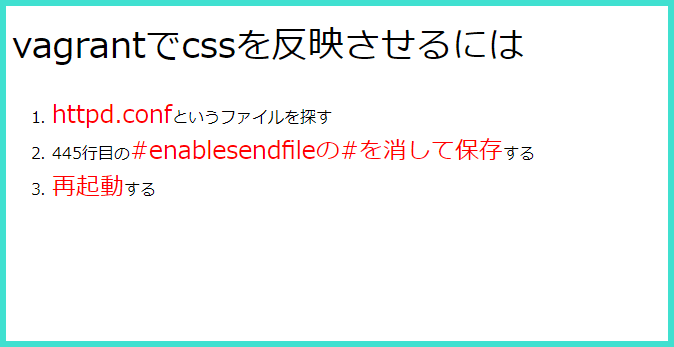
そしてこれが反映後の表示。

ちゃんと変わっています。よかった。
cssがしっかり反映してくれるとうれしいですよね。ぜひあなたもやってみてください。

ふつうの解説で分からなかった人の参考になるといいな!

いや、フツー分かるだろ。




コメント