ビームや光線という言い方自体が古くて年がバレそうですが、なんて言えばいいのか分からないのでこう呼ばせていただきますw
では順番に見ていきましょう。
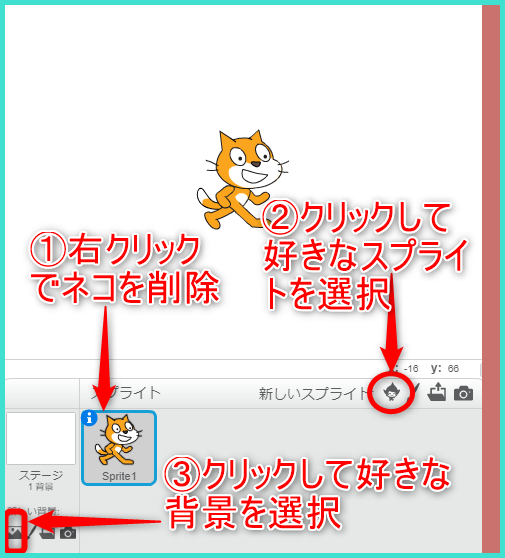
好きなスプライト、背景を作る
まず最初にスプライトを作りましょう。
ネコのままだと感じが出ないので新しいスプライトを作ります。

順番はこのとおりでなくてもかまいません。
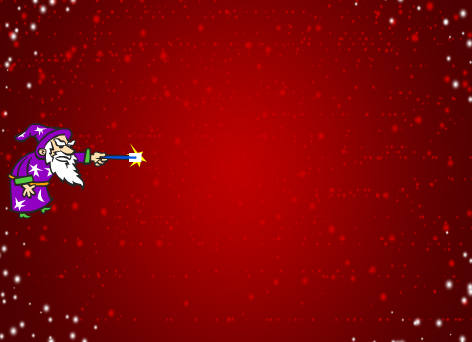
ちょっと悪そうな魔法使い「Wizard」と、背景は赤い世界にしました。
そのままだとWizardは真ん中よりにいます。
ビームを撃つにはもう少し端にいてほしいですから左側に寄せることにしたのがこの画面。

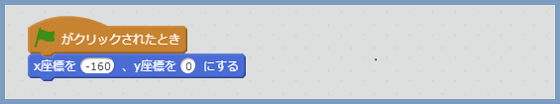
これには画面真ん中にある「ブロックパレット」から下の2つをドラッグして右側の「スクリプトエリア」でくっつけてください。

■「『緑の旗』がクリックされたとき」ブロック(制御エリア)
⇨プログラムを作動させるときに押すボタンです。必ず使います。
■「X座標を〇、Y座標を〇にする」ブロック(動きエリア)
X座標は横軸、Y座標は縦軸です。ともに真ん中が0なので好きな場所に調整してください。
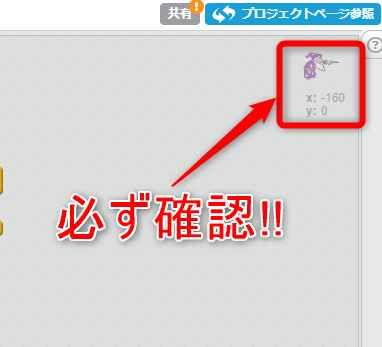
スクリプトを作るときの注意点
このとき注意することはスクリプトエリア右上のスプライトを必ず確認すること。

今はWizard1人ですから大丈夫ですが、実際にはいくつものスプライトの動きを組み立てる作業になります。
この部分を確認しておかないと、よく見たら全然違うスプライトのプログラムを作っていたなんてことになりかねないので必ず組み立て前にここをチェックする癖をつけてください。
ビーム、光線を作る
スプライト一覧から新しく選んでもいいのですが、ここでは自分で描いてみることにしましょう。
先ほど新しいスプライトを作るためにクリックしたボタンの横に筆の絵のアイコンがあるのでそれをクリック。
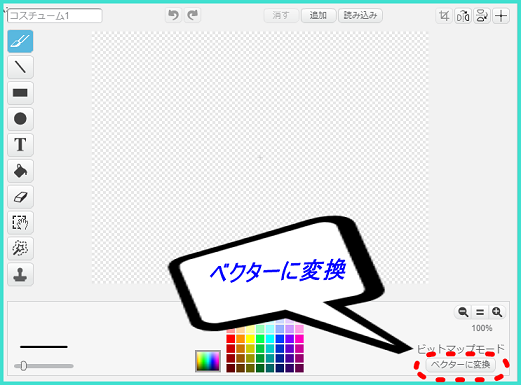
するとこのようなペイントエディタの画面になります。右下を見てください。

小さい点の集まりで絵を描く
- メリット マウスでドラッグした通りに絵を描ける
- デメリット 拡大した時にギザギザが目立つ
- メリット 拡大してもきれいに見える
- デメリット 使いこなすには練習が必要
ここでは少しずつ大きくなる光線を作るので「ベクターモード」で行います。
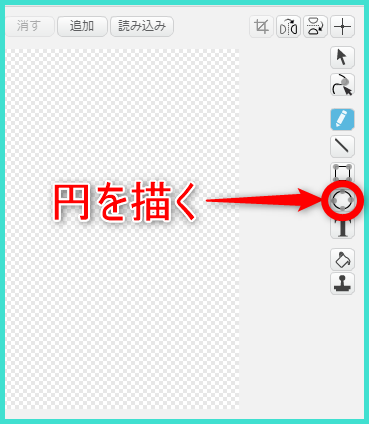
絵はなんでもいいですがまずは簡単なものから。右端のこちらをクリック。

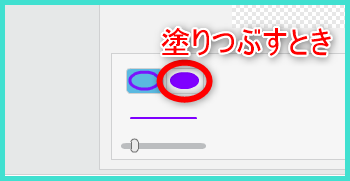
左下に出てくるこちらをクリック。

塗りつぶさなければ左ですね。お好きなほうで。
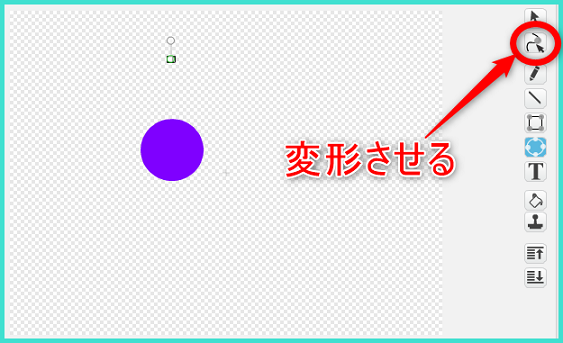
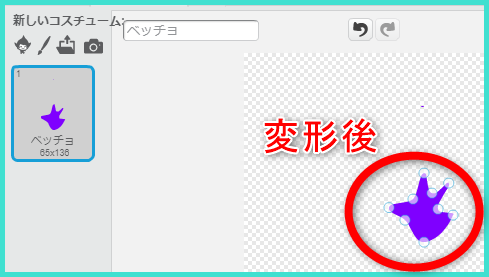
丸のままではつまらないので形を変形させてみましょう。

これを使うとこんなふうに形を変形させられます。

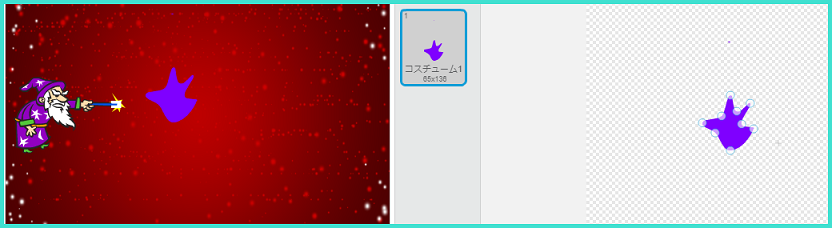
光線の名前は「ベッチョ」にしました。左上の枠に入力すれば入ります。
絵はちゃんと「ステージ」に反映されていますね。

光線(ビーム)を発射させる方法1~メッセージを送る
プログラミングの正解はひとつということはなく、いくつかの方法がある場合がほとんどです。
まずひとつ目の方法から説明します。
Wizardのスクリプトで「メッセージを送る」
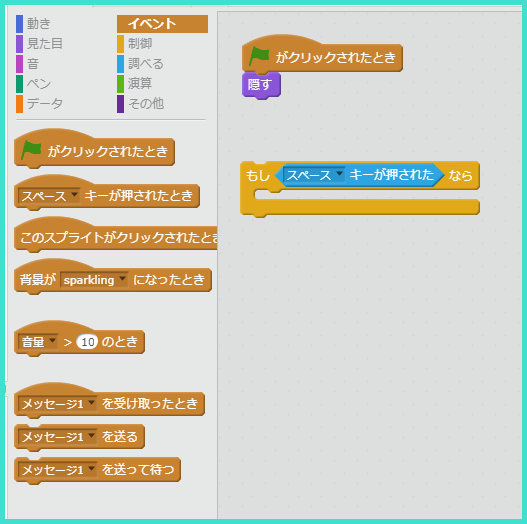
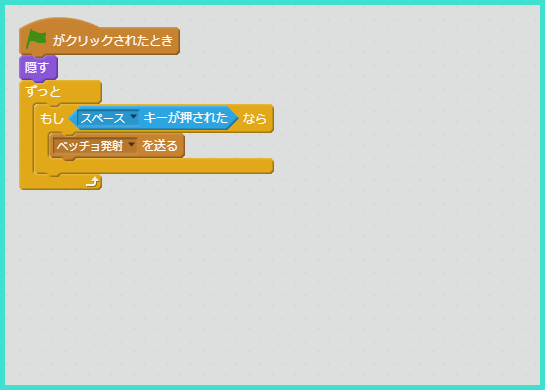
「Wizard」のスプライトをクリックしてそのスクリプトエリアを開き、まず最初に下の3つをドラッグします。

- 旗がクリックされたとき⇨動作の開始
- 隠す⇨光線は最初から見えているわけではないので見えなくする
- 「もし~なら」「スペースキーが押された」組みあわせ⇨今回はスペースキーが押されたときに光線を出す仕様にするため
「スペースキーが押されたとき」にベッチョにメッセージを送るようにしたい
⇩
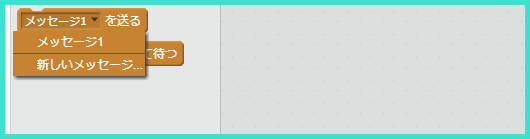
「イベント」欄の「メッセージを送る」の「メッセージ1」をクリック
するとこのようになります。

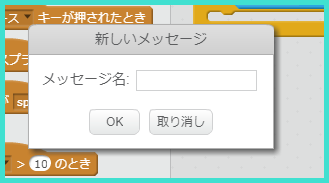
「新しいメッセージ」をクリックすると以下の画面が出るので好きな名前を入力してください。ここでは「ベッチョ発射」にしました。

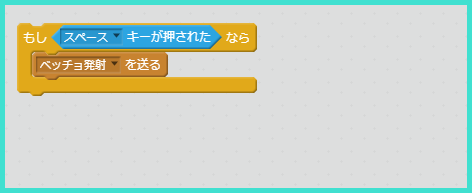
それを先ほどのブロックにはさみます。

このメッセージはプログラムの間ずっと稼働していてほしいので「ずっと」ブロックではさみこみます。

これでスペースキーを押すと他のスプライト(ここではベッチョ)にメッセージを送るプログラムができました。
光線のスクリプトで「メッセージを受け取ったら」動き出す
スプライトで「ベッチョ」を選択し、ベッチョのスクリプトエリアを開きます。
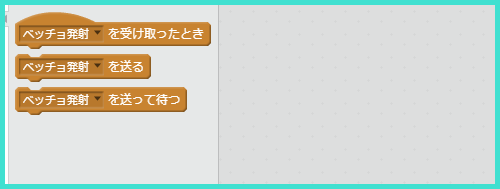
「イベント」のブロックにこのようなブロックができているはず。

「ベッチョ」はWizardから発射されるものですから、ベッチョはメッセージを受け取ったらまずWizardのもとへ行く必要があります。
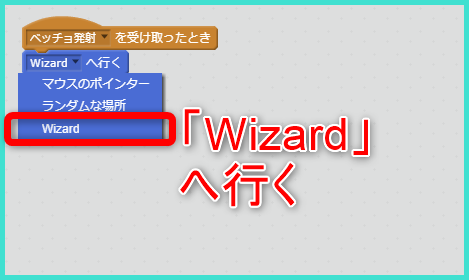
「動き」ブロックの中の「~へ行く」ブロックを下のように「Wizardへ行く」に変更し、「ベッチョ発射を受け取ったとき」とくっつけます。

続けてこのように組み立てます。

ベッチョ発射のメッセージを受け取る
⇩
Wizardへ行く
⇩
スタート時は「隠す」なのでここで「表示する」
⇩
そのままだとWizardより大きいので「大きさを〇%にする」で小さくする
⇩
「〇歩動かす」「大きさを〇ずつ変える」を「〇回繰り返す」ことで少しずつ大きくなりながら進む
ただ、これだけだと光線は発射されたらWizardから完全に離れて飛んでいきます。これだとちょっと感じが出ませんね。

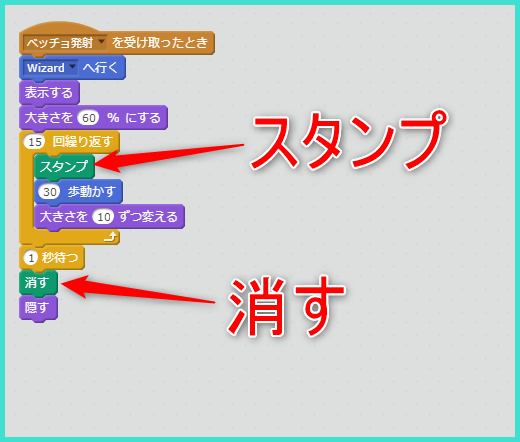
そこで使うのが先ほどの「スタンプ」です。
この「スタンプ」ブロックにより、同じ見た目の画像を作ってステージに貼りつけることができます。
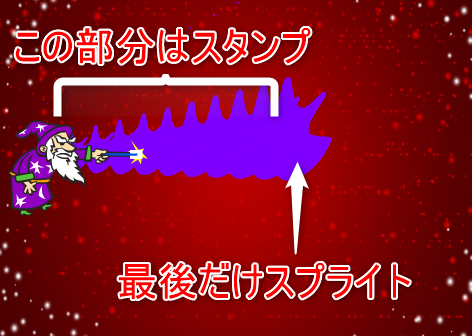
これを使うとこうなります。

とちゅうにたくさん表示されているのがスタンプで、最後の1個がスプライトです。
なぜそれが分かるかというと、光線を消すときに分かります。
光線はずっと表示されているのは変なので撃ち終わったら消さなければなりません。
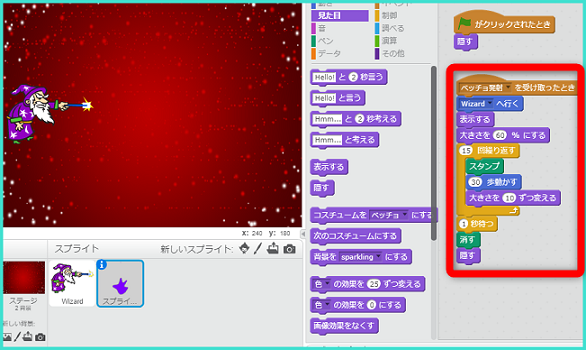
そのときのスクリプトで「スタンプ」と同じ「ペン」エリアにある「消す」だけを使うとこうなります。

とちゅうのスタンプは消えますが最後のスプライトが残る。
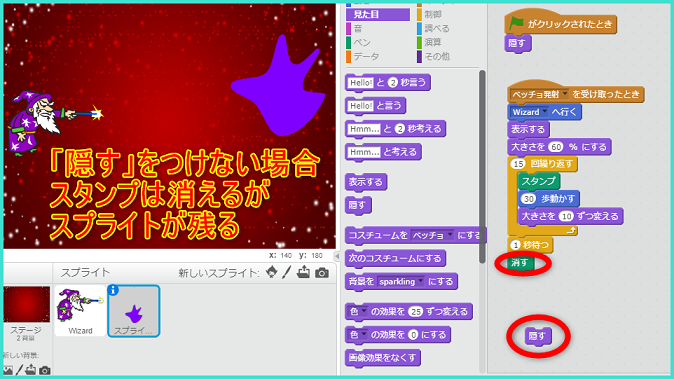
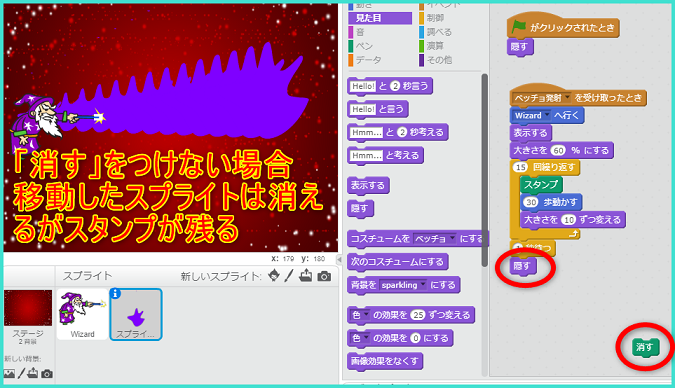
逆に、動きエリアの「隠す」だけ使って「消す」を使わないと、

最後のスプライトは消えますがとちゅうのスタンプが消えずに全部残ります。
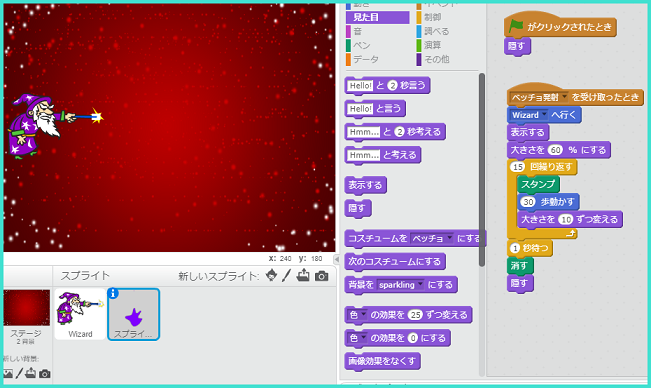
なので光線が一定の距離を進んだ後に「1秒待つ」てから「消す」「隠す」で光線を見えなくしたのがこのスクリプトです。

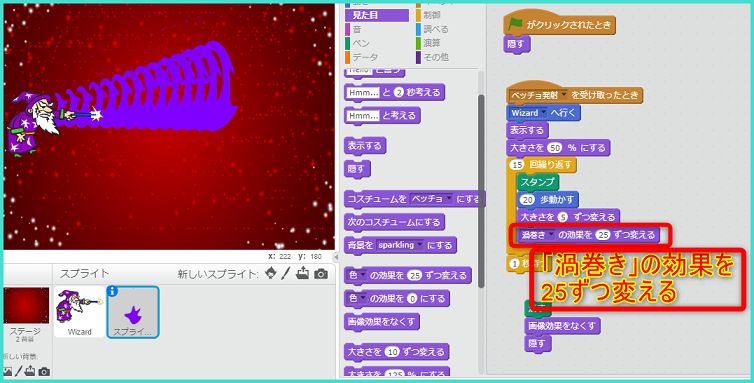
ちなみに「〇〇の効果を〇ずつ変える」を使うこともできます。
これは「渦巻きの効果を25ずつ変える」をつけてみたところ。ベッチョが渦巻き状に変形して飛んでいきます。

ビーム(光線)を発射する方法2~クローンを使う
次は光線を「クローン」を使って表示する方法です。
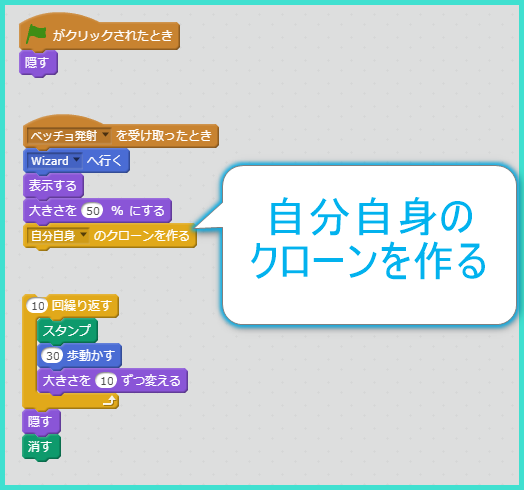
まず先ほどの画面。ベッチョのスクリプトをご覧ください。

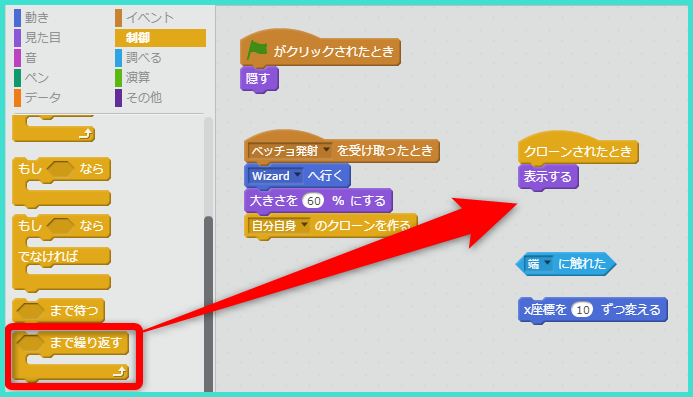
この赤枠で囲んだ部分、「15回繰り返す」から下を切り離し、そこへ「制御」エリアから「自分自身のクローンを作る」をくっつけます。

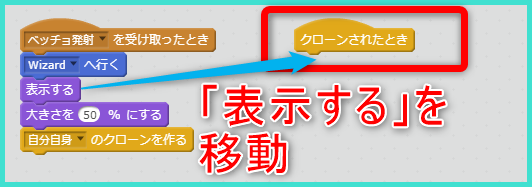
そうしたら今度はスクリプトエリアの別の場所に「クローンされたとき」のスクリプトを作ります。
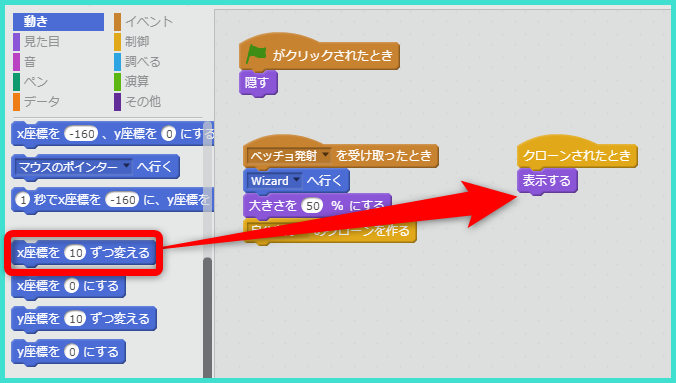
元のスクリプトにあった「表示する」をこちらに移動。

ここではクローンを「X座標を〇ずつ変える」で進ませることにします。

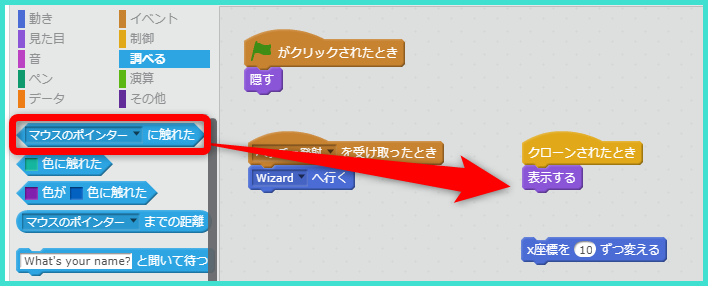
さらに「マウスのポインターに触れた」をドラッグ。
▼をクリックして「マウスのポインター」⇨「端(はし)」に変更しておいてください。

そこへ「~まで繰り返す」を持ってきます。

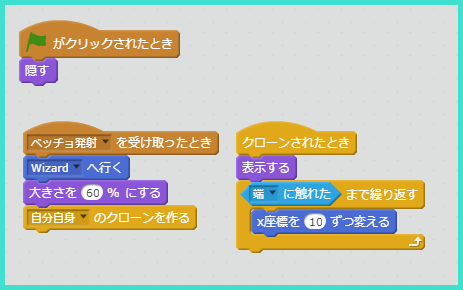
これらを組み合わせてることで、ベッチョが、
(画面の)端に触れるまでX座標を10ずつ変えていく、つまり、
端っこに着くまでベッチョが右側に飛んでいくスクリプトができます。

が、まだ完成ではありません。
なぜかというと、このままではベッチョが端っこで残ってしまうからです。

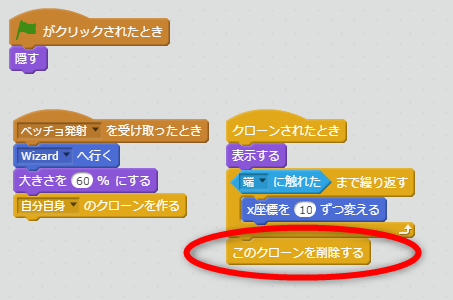
なので最後に「このクローンを削除する」をつけたします。

これで端についたクローンが最後にスッと消えていきます。
んが、しかし。
じつはこれでもまだ完璧じゃありません。
というのもゆっくりとスペースキーを押している間はいいのですが、
続けて撃とうとすると光線が画面の途中までしか行かないのです。とちゅうで消えてしまう。
※スマホで撮ってるから写り込んでるww 見づらくてゴメンナサイ。
これは「ベッチョ発射」のメッセージをベッチョ本体だけでなく、クローンも受け取ってしまうから起こる現象です。
覚えていますか?
「ベッチョ発射」のメッセージを受け取ったとき
⇩
Wizardへ行く
つまり、発射されて進んでいるクローンはメッセージを受け取ることによってまたWizardへ戻ってしまうのです。だからそれ以上前に進まなくなる。
これを修正する方法はこうです。
順番に説明します。
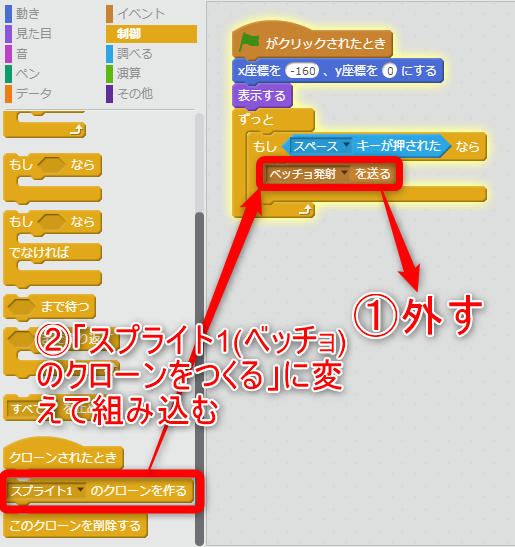
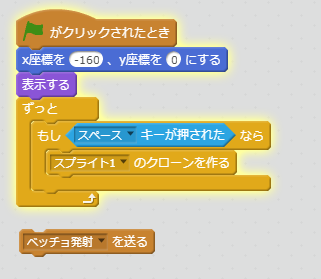
1.Wizardのスクリプトでベッチョのクローンを作る
まずWizardのスクリプトから「メッセージを送る」ブロックを外します。
そこに「スプライト1(ベッチョ)のクローンをつくる」をくっつけます。順番はどちらでもかまいません。

WizardはこれでOK。

「ベッチョ発射を送る」のブロックは削除して大丈夫です。
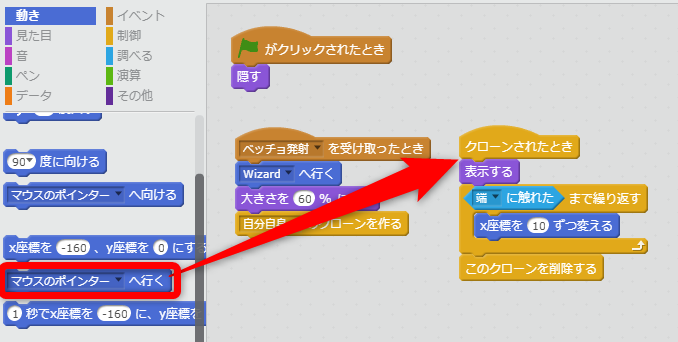
2.ベッチョのスクリプトでクローンを表示させる
次はベッチョです。
「動き」エリアの「マウスのポインターへ行く」を「Wizardへ行く」に変えて「クローンされたとき」の下につけます。

これでOK。簡単ですね。
これによりWizardの指示を受けたベッチョは、クローンされたときに表示され、端に着くまでX座標を進んでいきます。
さっきのように発射直後にメッセージを受けても動き出したクローンは止まりません。連射も可能になりました。
ちなみに「スタンプ」を使うとタイトル画像の写真のようになります。
スクラッチ、大人でも楽しめる
というわけで、2つの方法をご紹介しました。
個人的にはクローンのほうが楽かなあと感じます。
ペイントエディタで描いたものを使いましたが、もちろん一覧にあるスプライトを使ってもかまいません。光線じゃなくミサイルのように撃つことも可能です。
お読みいただきありがとうございました。
なお今回の内容はこの本を参考にさせていただきました。すごく分かりやすいのでおすすめです。
[広告]




コメント