スクラッチでゲームを作ろうとするとき、よく使うのが「もし~に触れたなら」のブロックの組み合わせですよね?
シューティング系でも追いかけっこ系でも何にでも使えるので便利です。
ただ、この「もし~に触れたなら」は使うにあたって注意する点があります。
「もし~に触れたなら」「~の音を鳴らす」で音が鳴らない原因
「もし○○に触れたなら□□の音を鳴らしたい」ってことありますよね。
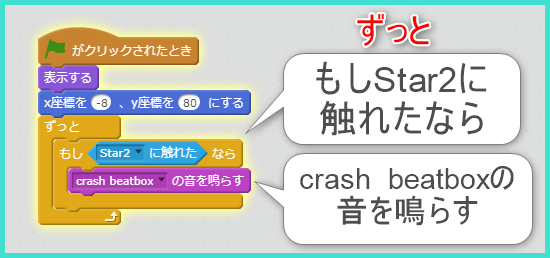
ということでこちらを見てください。

超簡単に作りました。
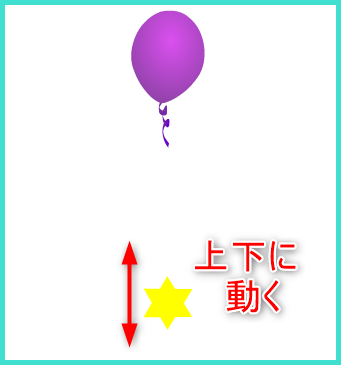
上下にだけ動く星「Srar2」が風船に当たったら音が鳴るスクリプトです。
■当たったときの音
当たったときの音はライブラリから「crash beatbox」というのを選びました。
3回鳴らしてます。この音、覚えておいてくださいね。
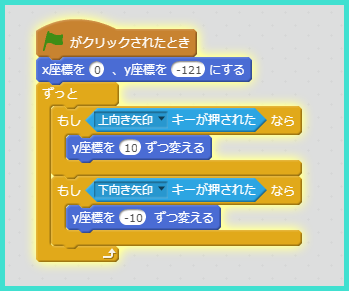
■Star2のスクリプト

これはもう説明は不要でしょう。特に難しいところはありません。上下に動くだけ。
■風船のスクリプト

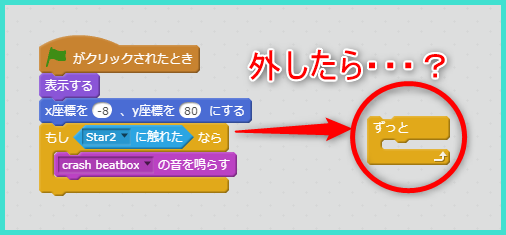
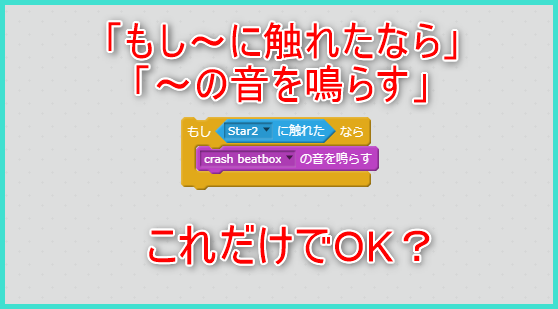
最初に考えたのがこのスクリプトです。これでちゃんと作動するでしょうか?
その前にひとつ基本的なことを説明しておきます。
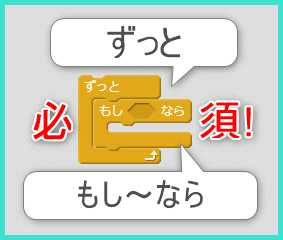
「もし~なら」のブロックは「ずっと」と合わせて使うこと

「もし~なら」のブロックは「ずっと」のブロックと合わせて使うこと。
100%必ず、というわけではありませんが、基本的にこの2つは組み合わせて使うと覚えておいてください。
なぜかというと、
「もし~なら」のブロックはそれだけだとほとんど機能しないからです。
たとえばこのスクリプトで「ずっと」を外したらどうなるでしょう?

実はこれだとStar2が風船に触れても何事も起こりません。何の音もしません。

スクリプトは
旗がクリックされて
↓(中略)
もしStar2に触れたなら
↓
音を鳴らす
となっているのに不思議ですね。なぜ鳴らないのでしょうか?
「もし~なら」は旗のクリック直後に1回だけ有効
これは「もし~なら」の部分は緑の旗がクリックされた直後の1回しか有効でないからです。
直後ですからまさに一瞬の話。
Star2が風船に触れたときには「旗がクリックされたとき」の有効期限が切れてしまっているのです。
だからウンともスンとも言わないわけです。
ゲーム中は有効にするため「ずっと」をつける
これを避けるためにつけるのが「ずっと」ブロックなのです。

こうしておけば、旗がクリックされた直後じゃなくても、いつでも風船に触れたら音がするようになります。
が、しかし。
ここで目ざとい人は気がついたかもしれませんが、これ、音がヘンですよね。
さっき聴いてもらった「beatbox」の音がグシャグシャになっている。
これはStar2が風船に触れている間ずっと鳴り続けているからです。だからグシャグシャな音になる。
鳴るのは当たったときの1回でいいわけですから、そこをなんとかしたい。
「もし~に触れたなら~の音を鳴らす」をきちんと作動させるには?
Star2が風船に触れている間ずっと高速で音が鳴り続けてしまう。
これを修正するには、
- Star2が風船に触れたとき1回だけ音を鳴らす
- 次に鳴るのはStar2が風船から離れた後に再び触れたとき
にすればいいわけですね。
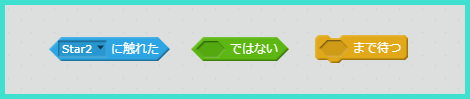
そのために使うブロックはこの3つ。

- Star2に触れた
- ~ではない
- ~まで待つ
まずは3つの組み合わせ方法を考えてみてください。順番通りに並べているのでそんなに難しくないはず。
答えはこちら。

なんだか分かりにくい表現ですが、こういう意味になります。
↓
↓
このブロックによって、
もしStar2に触れたなら
↓
crash beatboxの音を鳴らし
↓
Star2が離れるのを待ってから(離れてから)
↓
もしStar2に触れたなら(以下くりかえし)
となり、触れているあいだずっと音が鳴り続けるのを防ぐことができます。
できました♩
「~ではない」「~まで待つ」を使おう
こうしておけば次に音が鳴るのはStar2が風船から離れたあとになるというわけですね。
音に限らず、今回のように、スプライトに当たったときに1度だけ何らかの動きをさせたいときには「離れるまで待つ」のブロックを作ると覚えておけば便利です。
お読みいただきありがとうございました。
今回の内容はこの本を参考にさせていただいています。とても分かりやすいのでぜひ読んでみてください。
[広告]




コメント
いつも悩んでいた箇所です。
こんなに分かりやすく解説してくださったサイトに始めて出会いました。
あたり判定の時にいつも悩んでいた箇所です。
こんなに分かりやすく解説してもらったのは初めてです。
小生81才でこの2月からSCRATCHを勉強しだしました。
そんなふうに思ってもらえてよかったです。スクラッチも難しいところがありますが、組んだとおりに動いてくれるとうれしいですよね。
81歳で始められたとのこと、すごいと思います。わたしもまだまだいろいろなことに挑戦しないといけないなと思わされました。
コメントありがとうございました。