- ペイントソフトの「クリップスタジオPRO」を購入したけれど、どういう手順で絵を描いていくのか分からない
- 「クリップスタジオPRO」を買おうかどうか迷ってる
- どんな感じで絵が描けるのか知りたい
今回は「クリップスタジオPRO」を使った超基本的な絵の描き方を紹介します。
「クリップスタジオ」の絵のポイント
具体的な描き方に入る前にひとつだけ押さえておくべきことがあります。
紙に書く場合と「クリップスタジオ」を使って描く場合の違いです。
◆紙に描く場合
紙の絵の場合はこのような描き方が一般的ですよね。
鉛筆でラフを描く
↓
その上からペンで清書
↓
ラフを消す
↓
着色
つまり1枚の紙の上ですべての作業をしていくというものです。
が、ペイントソフトは違います。
◆「クリップスタジオ」で描く場合
イメージとしては、ラフや線画、着色をそれぞれ透明なフィルムに描き、ミルフィーユのように重ねるところを想像してもらえばいいでしょう。
線画のフィルム
赤色を描いたフィルム
黄色を描いたフィルム
青色を描いたフィルム
ラフのフィルム(ラフは最終的には非表示にします)
これを重ねれば1枚の絵になりますよね?
このフィルムのことを「レイヤー」と呼びます。「クリップスタジオ」ではこのレイヤーを使って絵を描いていきます。
クリップスタジオでの絵の描き方〈準備編〉
まず最初に絵を描くための準備です。以下の手順で進めていきます。
- 新規キャンバスを作る
- レイヤーをふやす
- ラフレイヤーを作る
- 線画レイヤーを作る
- 着色レイヤーを作る
- 線画レイヤーをいちばん上に
新規キャンバスの作成
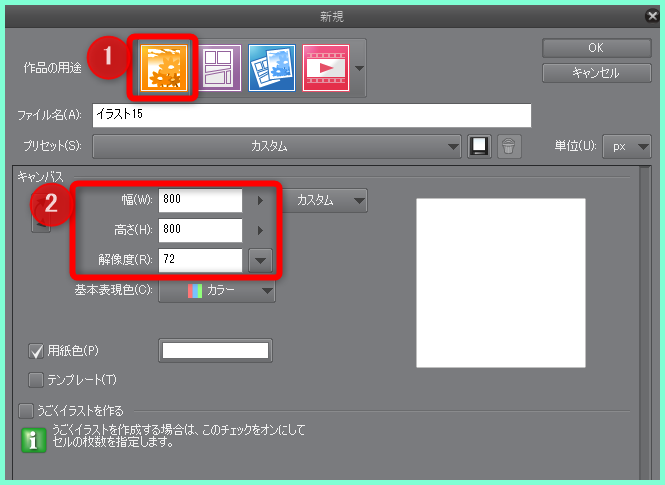
クリップスタジオ左上の「ファイル」→「新規」をクリックすると以下の画面が出ます。

- 4つの中から左の「イラスト」を選択(ファイル名はお好みで)
- キャンバスのサイズを決定
- 解像度は紙に印刷するのなら300、WEB用なら72を選択
☆サイズについて☆
今回の絵は「800×800」に設定してあります。
ちなみに当ブログのヘッダーも「クリップスタジオ」で作成しています。サイズは「800×250」です。ご参考まで。

各レイヤーの準備
次は各レイヤーを準備します。
(※描いていく過程でレイヤーをふやしていってもいいのですが、ここでは分かりやすくするために最初に必要なレイヤーを作っておきます)
ラフレイヤーを作る
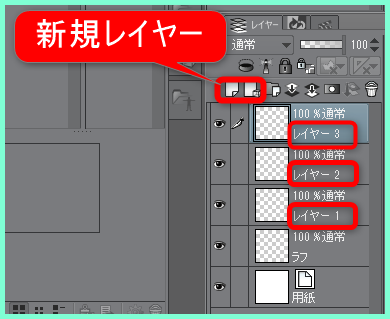
画面右のほうに「レイヤー」の画面があります。その中の「レイヤー1」をダブルクリックして名前を「ラフ」に変えておきます。「ラフレイヤー」でもOK。

レイヤーをふやす
レイヤー画面上の「新規レイヤー」の左側「ラスターレイヤー」アイコンをクリックして新規レイヤーを作っていきます。

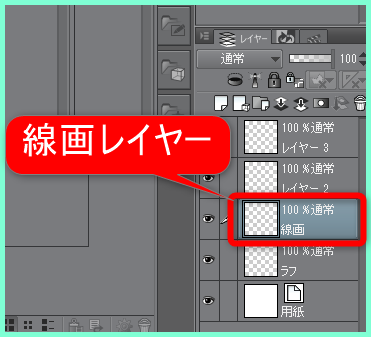
線画レイヤーを作る
レイヤーをダブルクリックして「線画」に名前を変えておきます。

着色レイヤーを作る
これらのレイヤーにもそれぞれ名前をつけておきます(先にも触れたように描いている途中で作ってもかまいません。ここでは最初に作っておきます)。

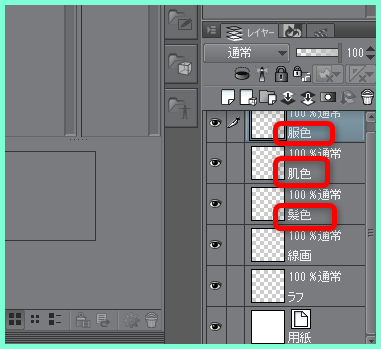
今回はすごくシンプルな絵なので着色は3つ。「服色」「肌色」「髪色」の3色です。
線画レイヤーをいちばん上に
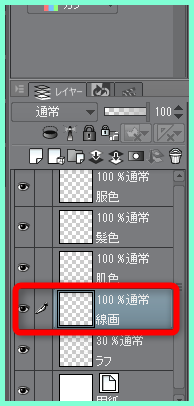
線画レイヤーを他のレイヤーのいちばん上に持ってきます。
下に置いておくと着色レイヤーの色にかくされてしまうからです。そうすると線が見えなくなってしまいます。
なので線画レイヤーをミルフィーユのいちばん上に配置しておいてください。ドラッグして上に移動させればOKです。
これで準備は完了です。
クリップスタジオで絵を描く〈実践編〉
ここからは実際に絵を描いていきます。
ラフを描く
最初に描くのはラフです。

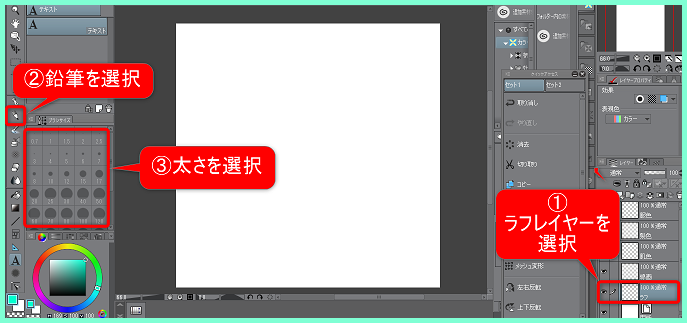
- さっき作ったレイヤーの中からラフレイヤーを選択
- ツールから鉛筆を選択
- 太さを選択
- 色を選択(黒でも水色でもいいでしょう)
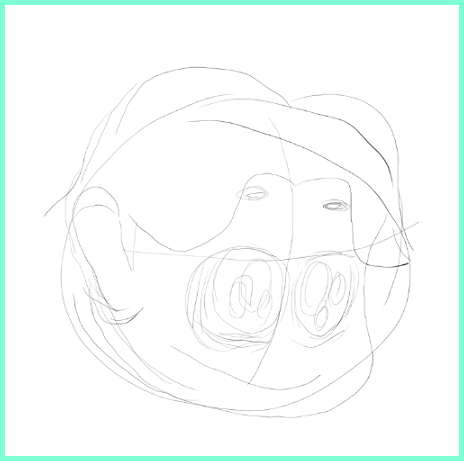
設定ができたらさっそく描いていきます。サラサラサラ・・・

テキトーに見えますが・・・ラフはすごく大事なので丁寧に描いてくださいね汗
で、ラフを描き終わったらレイヤー画面の上の目盛りを動かして「不透明度」を30%くらいに調整します。

これで今描いたラフがうっすらと見える程度になりましたね?
次はこれをなぞるように線画を描いていきます。
線画を描く
まず線画レイヤーを選択します。ラフレイヤーに線画を描かないようにしてください。

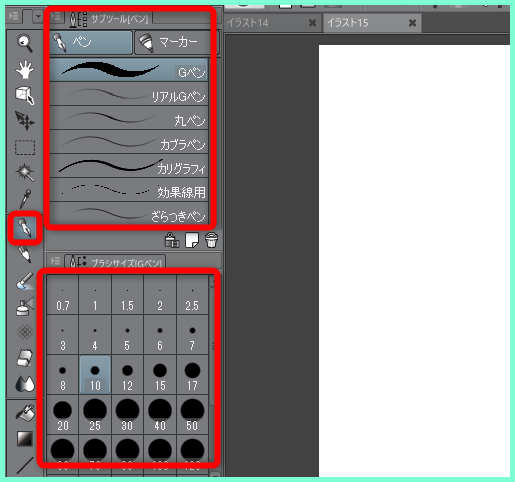
次に「ツール」から「ペン」を選択、「サブツール」から好きな種類を選びます。さいごに「太さ」。

では先ほどのラフをなぞりながら描いていきましょう。

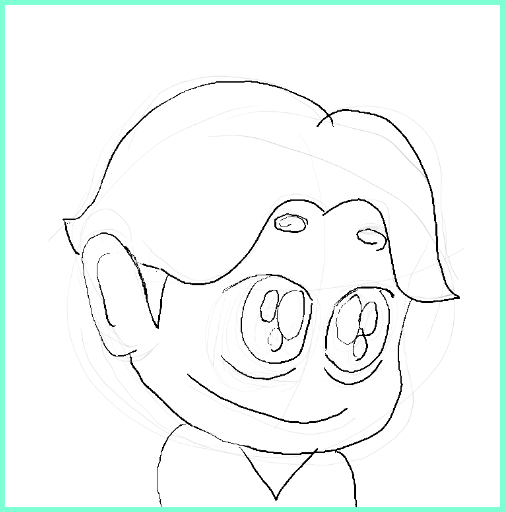
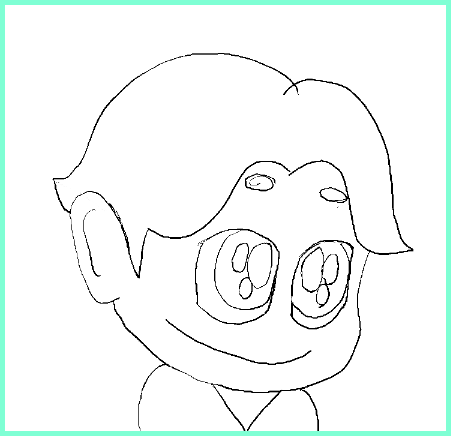
とりあえずこんな感じでしょうか。

一見これでよさそうですが・・・実はこのままではダメなところがあります。
これだと色を塗るときにうまくいかないのです。
どこが悪いのかというと・・・

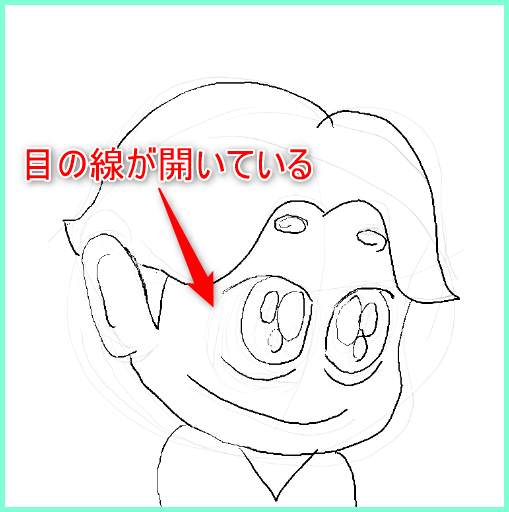
目の横の線がありません。開いてます。境目がないということ。
紙に描く絵なら問題ないこの描き方も、クリップスタジオで色を塗る場合はダメなのです。
なぜかは後で分かるのでとりあえずここでは線をつないでおきましょう。

ざっと見たところ平気そうですから次は着色です。
着色する(塗りつぶし)
さきほどレイヤーを色別に分けましたよね?
もうお分かりのとおり、紙に描くのと違ってレイヤーごとに色を分けて塗っていきます。そのためちょっとした手順があるのでゆっくり進めてみてください。
①線画レイヤーを選択
最初に線画レイヤーを選択します。
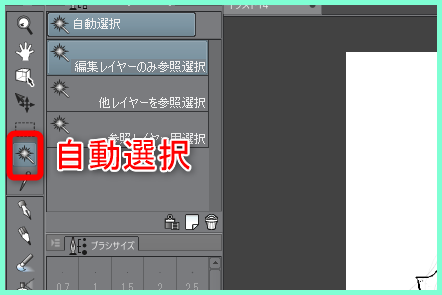
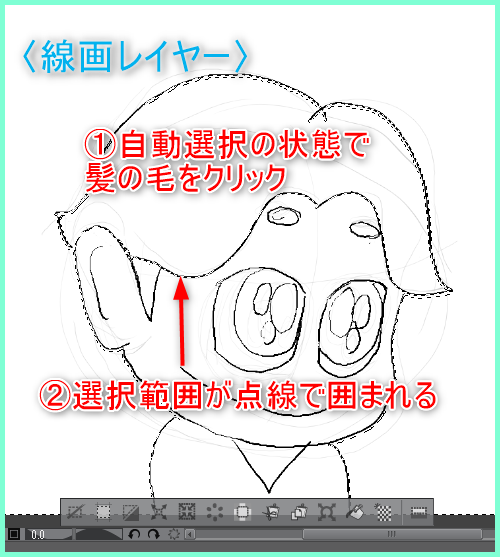
②「自動選択」をクリック
「ツール」の中から「自動選択」をクリックします。タンポポの羽根みたいなやつです。

③色を塗りたい箇所(ここでは髪)でクリック

すると色を塗りたいところが上のように点線で囲まれます。
ただ、よく見ると髪の毛だけでなく、顔の輪郭や身体まで点線になってしまっていますね。ん?とは思ったのですがこのまま進めてみました。
④「髪色」レイヤーを選択
線画レイヤー上で自動選択ができたら次に色を塗るレイヤーを選択します。ここでは「髪色」を選択。画面上は特に変化はありません。
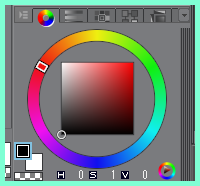
⑤色を選択
カラーパレットで色を選択します。髪色なのでとりあえず黒に。

⑥バケツマークをクリック
色を選択したらマークが並んでいる中からバケツマークをクリックします。

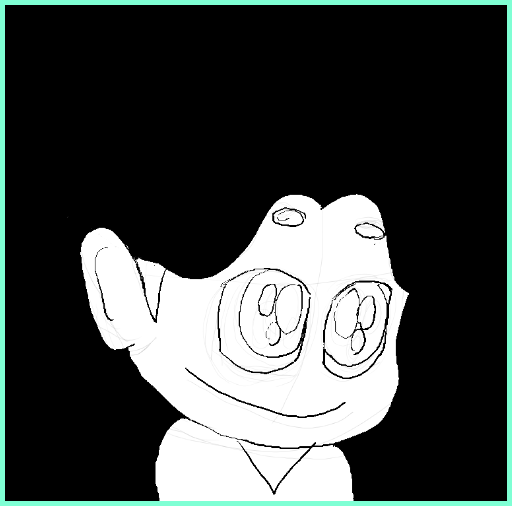
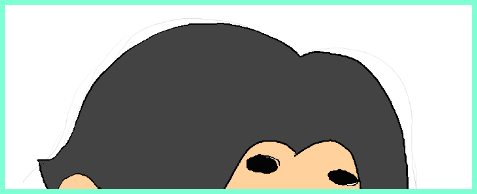
これで髪の毛が黒くなるはず・・・
が、ありゃりゃ・・・?!

髪の毛だけじゃなく背景も真っ黒に・・・
・・・そうです。さっき顔や身体までが点線になっていたのはこういうことだったのですね。
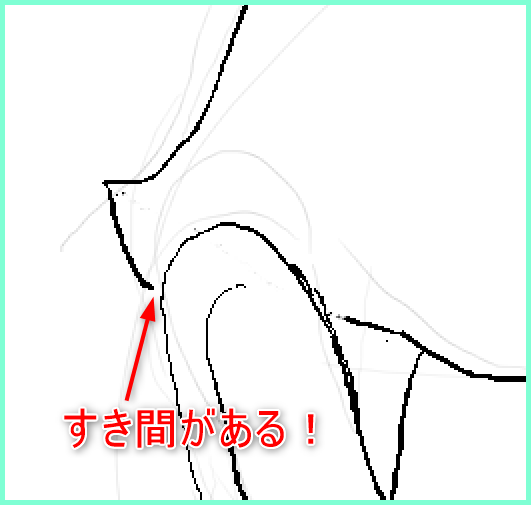
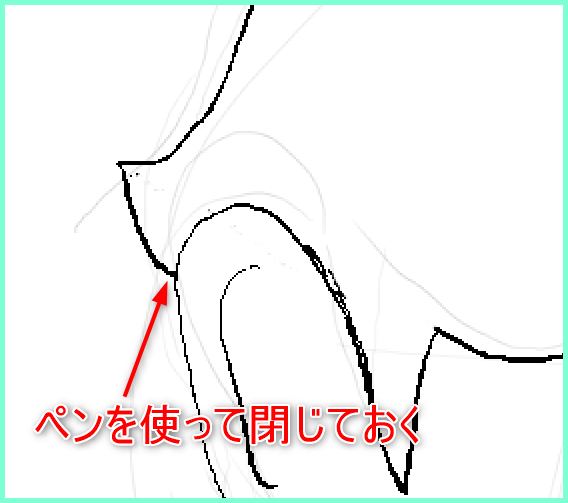
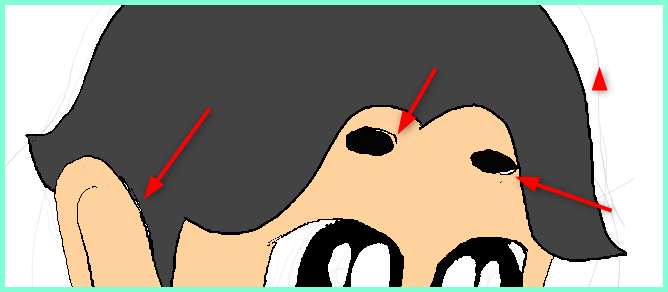
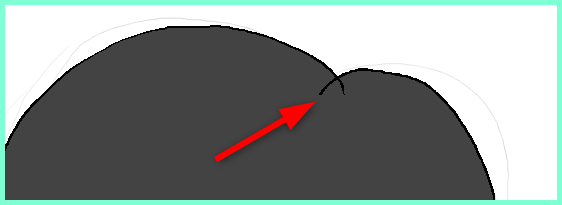
拡大してみると原因が分かります。

耳の上にわずかながらすき間がありました。
ここが開いていたために髪の毛だけの選択のつもりが外側まで真っ黒になってしまったのです。
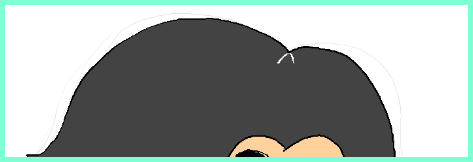
というわけでこの部分をペンを使って閉じておきます。

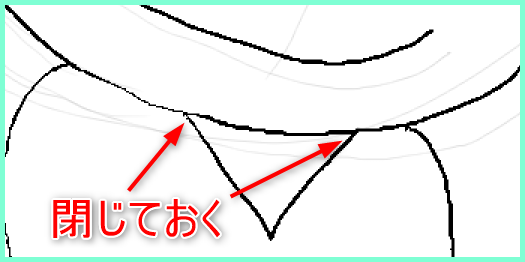
他にもあやしいところがあったので同様に閉じておきましょう。

ふつうに見ているだけだとなかなか気がつかないので線画を描き終わったら一度キャンバスを拡大してチェックしておいた方がよさそうですね。
あ、それと写真では写ってしまってますが、この時点ではもうラフは「不透明度」をゼロにして完全に見えなくしてしまってOKです。
では気を取り直してもう一度。
・・・と思ったのですが、ここまでやってあることに気づきました。
というのは、このキャラクター、本来は髪の毛は黒じゃないんです。少しだけグレーがかった色なんです。
なので髪の毛は後回しにして、おさらいの意味もかねて、目の色を塗ってみることにしましょう。
着色のやり方おさらい
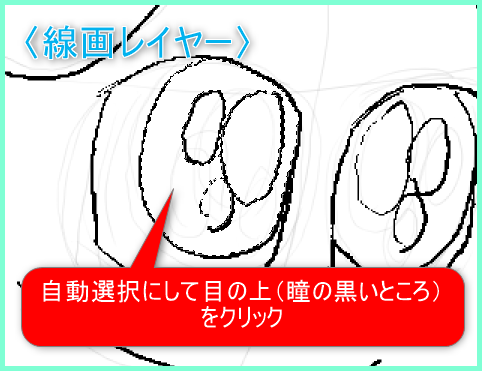
①線画レイヤー上で自動選択にし、塗りたいところをクリック

塗るところが点線で囲まれます。
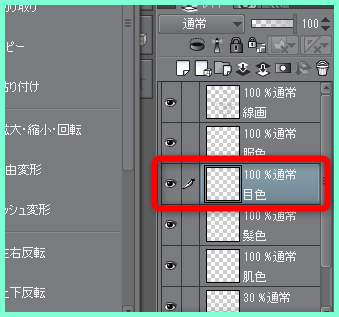
②着色するレイヤーを選択
最初作ってなかったんですが、あらためて「目色」レイヤーを作りました。

くれぐれも着色は「線画」レイヤー上でやらないこと。それぞれのレイヤー上で着色作業をするようにしましょう。
③色を選択
ここは黒でいきます。
④バケツマークをクリック
これでOK、さあどうだ!

ま、また・・・
3つあるはずの白い丸が1つしかない・・・
またどこかやっちまったらしい・・・
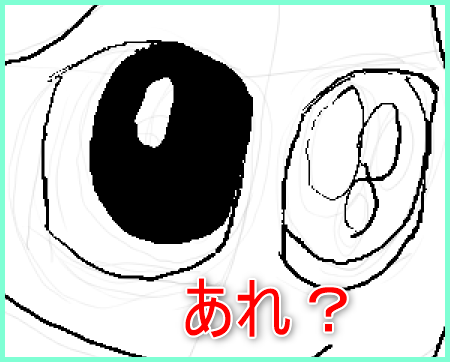
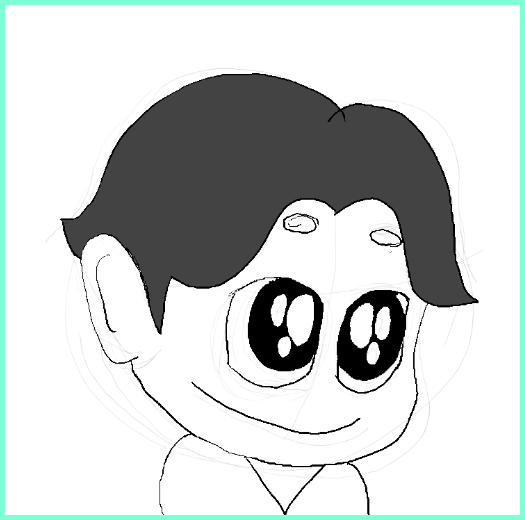
「元に戻す」で戻してから拡大してみると・・・

またしてもすき間あり。
上の大きなほうも上部にすき間があったため、3つのうち1つ以外は真っ黒になってしまったわけです。
くれぐれも線画はしっかり細部まで描きこんでおきましょう。あとでめんどうです。
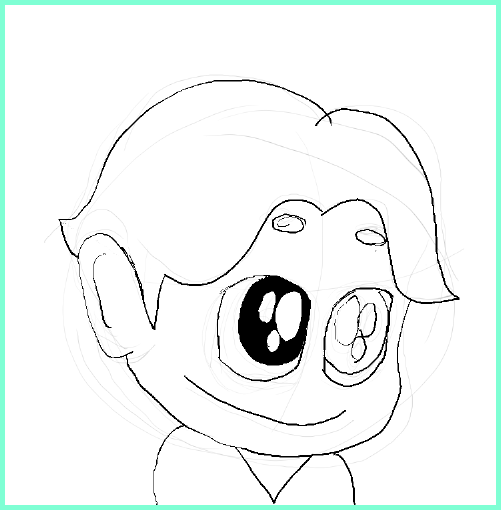
で、やりなおして、

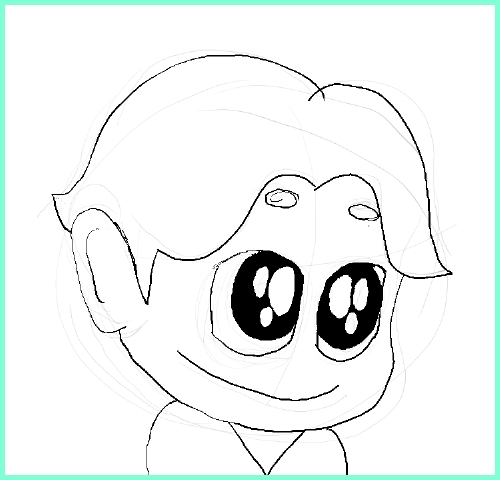
これでよし。
もういっちょ。

ふへ~、やっとできた・・・
他の絵と同じ色を使って着色
では髪の毛に戻りましょう。
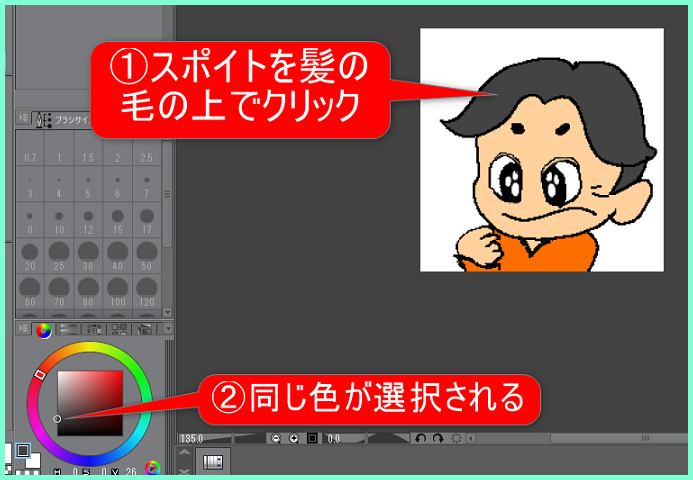
ここでは髪の毛の色を他の絵と同じ色にする方法をご紹介します。
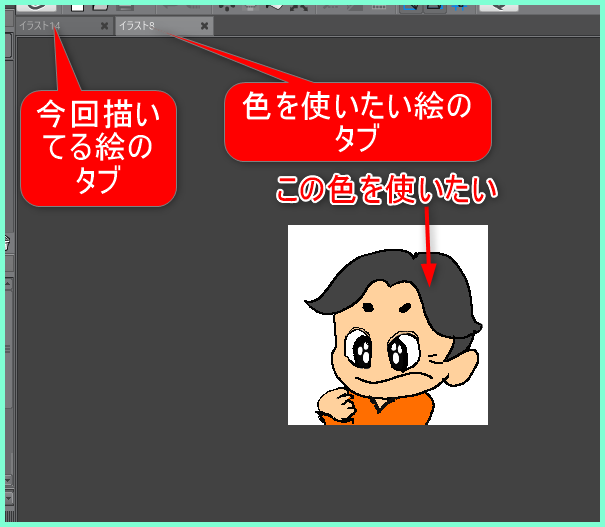
①まず使いたい絵のファイルをクリップスタジオで開きます。こんな感じになるはず。

今回はこのグレーっぽい色を使いたいわけです。
②「スポイト」を選択
「ツール」の中から「スポイト」を選択します。

③使いたい色(ここでは髪の毛)の上でクリック
「スポイト」を選択した状態で髪の毛の上でクリックします。すると同じ色が瞬時に選択されます。

④今描いている絵に戻る
スポイトで色を選択したらタブをクリックして今描いている絵に戻ります。
⑤「髪色」レイヤー上でバケツマークをクリック
- スポイトで色の選択
- 線画レイヤーで自動選択
この2つがきちんとできているのを確認したら「髪色」レイヤーを選択してそこでバケツマークをクリックします。

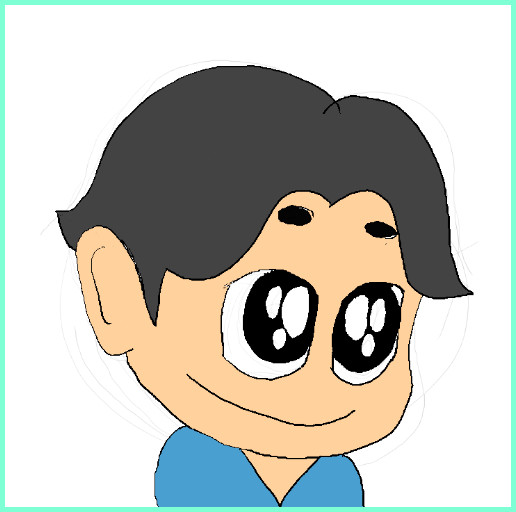
今度はできた!!
残りの色も塗ってしまいましょう。肌色と服色、あと眉毛も追加。

一瞬で色が塗れるので非常に便利ですね。
ということで、色を塗る手順の基本。
- 〈線画レイヤー〉で色を塗る部分を自動選択
- 〈着色レイヤー〉で色を選択
- 〈着色レイヤー〉でバケツマークをクリック
結局はこれのくりかえしです。
くりかえしなんですが、続けてやっているとつい線画レイヤーに着色してしまいがちです。
そうすると訂正の時に大変になるのでくれぐれも着色は各レイヤーごとに行うようにしてください。今どのレイヤーで作業しているか、常に確認することが大事です。
細かい部分の修正方法
これでだいたいは描けたわけですが、完成までもう少し手を入れておきます。
よく見るとところどころ塗りもれがありますね。

これらは拡大してからペンでぬっておきましょう。
必ず髪は髪色レイヤー上で、眉毛は眉毛レイヤー上で行うようにしてください。他のレイヤー上で違う色を着色しないようにしましょう。レイヤーを分けた意味がなくなってしまいます。
着色の中の線画を消す方法
あとここも気になりますね。線画がはみ出ている。

これなどは本来は線画を描いている時点で修正しておくべきですが、ちょっと気がつかなくて・・・
でもちょうどいいのでここも修正していきましょう。
このようにすべてのレイヤーが並んでいます。

よく見ると左端に目のマークがありますね。これは「表示する」という意味のマークです。
なので目マークをクリックして消すとキャンバス上からそのレイヤーが見えなくなります。
ここでは線画以外のすべてのレイヤーの目マークを消してしまいましょう。

するとキャンバスはこのようになります。

線画だけ。
もうあとはお分かりですね?消しゴムを使ってこのはみ出たところを消します。

実に簡単。
それからさっき消した目マークをふたたびクリックし、髪色レイヤーを表示させると・・・

消した線画の部分だけ着色されていないのが分かります。
あとはスポイトを使って同じ色を選択し、ペンで塗るだけ。

ご覧のとおり。とても簡単できれいにできます。
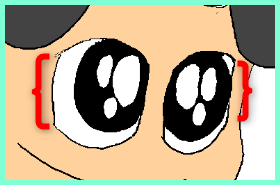
着色後に線画を消す
最初に線画を描いたとき、目の輪郭を描きくわえましたよね?
あれをしないと着色するとき目の中までが肌色になってしまうからというのはお分かりいただけたと思います。

が、あの線は本来は描く必要のなかったものなので、さいごに消してしまうことにしましょう。
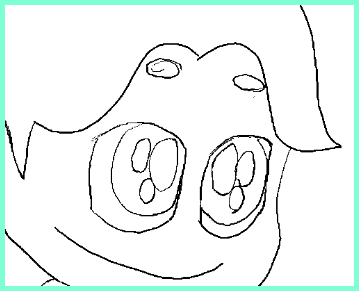
先ほどと同じく、線画以外のレイヤーの目マークをクリックして着色レイヤーをすべて非表示にします。すると線画だけになります。

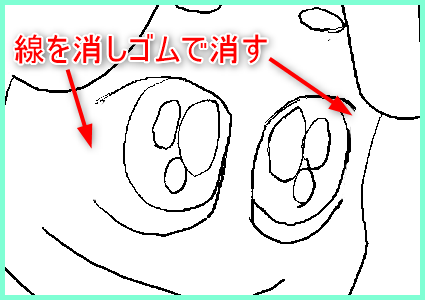
ここでつけたした線を消しゴムで消してしまうのです。

これもすごく簡単。レイヤーを分けているのでまわりの肌色まで消してしまうことがありません。消したい線だけ消すことができます。
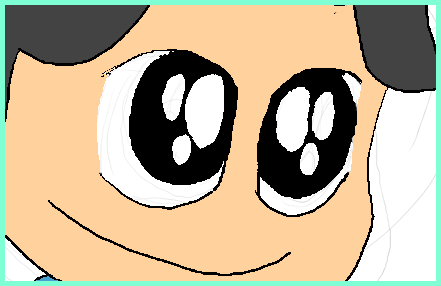
消し終わったらふたたび他のレイヤーを表示させます。すると、

目の横の線が消えました。とっても簡単!
というわけで、全部で4色しか使っていない簡単な絵ですが完成しました。

長く使うなら「クリップスタジオ」おすすめ!
ラフを描いて線画を描いて色を塗る。基本は紙と同じです。ただそれを別々のレイヤーに描いていくというのが大きな違い。
線画レイヤー
↓
自動選択
↓
着色レイヤー
↓
着色
色を塗る際のこの作業も最初はとまどうかもしれません。つい他のレイヤーに着色してしまうこともあるでしょう。
でもレイヤーを分けることで修正もやりやすくなるのでぜひ続けてみてください。
今回紹介した使い方はほんのわずかな機能にすぎません。まだまだたくさんの便利な使い方があるのでペイントソフトを何にしようか迷っているなら「クリップスタジオ」はおすすめです。
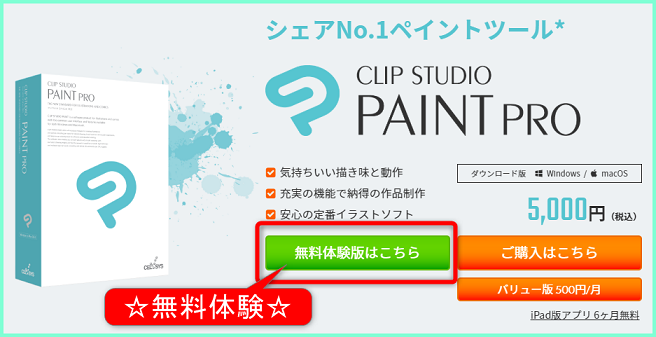
「クリップスタジオPRO」ダウンロード版は5,000円ですが最初の1ヵ月は無料体験できるのでぜひ試してみてください。
![]()
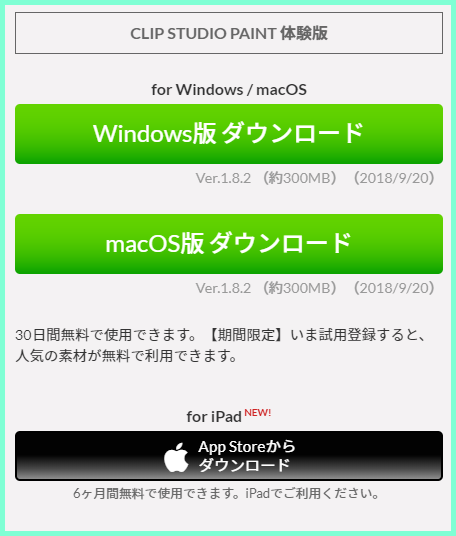
↑こちらのボタンから下の画面に飛ぶので緑の「無料体験版はこちら」をクリックします。

そこから「Windows版」か「macOS版」のどちらかを選びます。

慣れてきたらだんだんコツがつかめてきます。これは最近ハマりだした(今頃?)ポケモンソフトからの絵です。記事のアイキャッチ画像に使っています。

2DSの中古とポケモンソフトの中古を買ってみたらどうだったか?
『ブログ×絵×ブランディング』もおすすめ
実は今回紹介したやり方はこの本に出ていたものです。
「コンテアニメ工房」というブログを運営しているハシケンさんという方が書いた本ですね。
この中で『アニメ塗り』として紹介されているやり方を、わたしが実際にやっていく中で起こったことも含めて説明したのが今回の記事です。
もしあなたがブログに絵を使いたいと思っているならこの本はぴったりです。
こんな人におすすめ
- ブログを始めてみたい
- ブログで収益を得たい
- 絵を描いて好きなことに使いたい
- デジタルで絵を描いてみたい
デジタル絵の描き方、ブログでの使い方、続けるコツを100のメソッドで紹介
※本書は絵が上手くなりたい人向けの本ではありません。
~『ブログ×絵×ブランディング』帯より引用
これからデジタル絵を描いてみたい。ブログなどの集客にデジタル絵を使いたいという人に向けた本です。
- デジタル絵を描くにあたって必要なもの
- ブログ集客に絵を使うときに必要な考え方
- 実際に絵を描くときの注意点など
役に立つことがたくさん載っています。ブログで絵を使いたい人はぜひ読んでみてください。
さいごに

デジタル絵って慣れるまではちょっとコツが必要ですよね?
この記事を読んでくれている人はペンタブの「XP-PEN deco01」を使っている人が多いんじゃないかと思いますが・・・
ペンタブXP-PEN deco01のWindows10での初期設定を世界一分かりやすく説明する
デジタル絵は、ペンを動かすところと実際に絵が表示されるところが違っているから最初は難しいですよね。描き出しのところの線が微妙にずれてしまったり・・・
でも色を塗る段階になるとペイントソフトの便利さが実感できます。どんな色でも選べるし、修正だって簡単。保存してそのまますぐブログに使うこともできます。
他のソフトを使ったことがないので比較はできませんが、『クリップスタジオ』は長く使うことを考えているのならきっと役に立ってくれます。機能も多いですからね。
ペンタブとペイントソフト『クリップスタジオPRO』で楽しいデジタル絵生活を送ってください。
![]()
2020年追記:シリアルナンバーを控えておくこと
クリップスタジオのダウンロード版を購入する際は、シリアルナンバーを必ず控えておいてください。
パソコンを買い替えるときや、2台目のパソコンで使うときに(2台までは使えるようです)シリアルナンバーが必要になります。
なので、これからダウンロード版を購入する人は必ずメールで届くシリアルナンバーを控えておいてください。




コメント